font awesome 是流行的 icon 图标库。最新版为 version 5
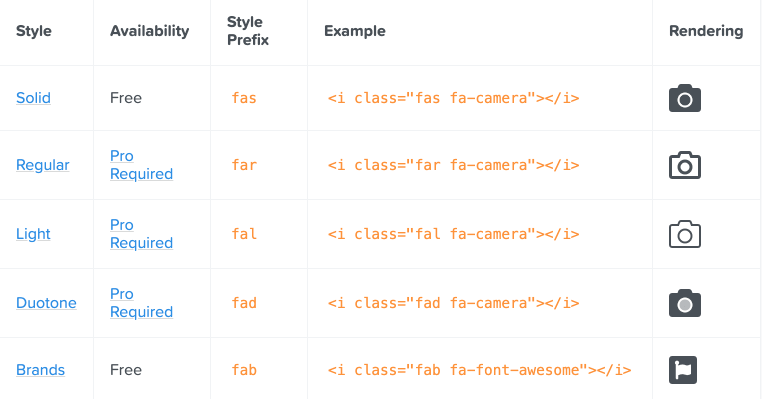
font awesome 分为付费版和免费版,付费版有 7020 个 icon,免费版有 1535 个 icon。
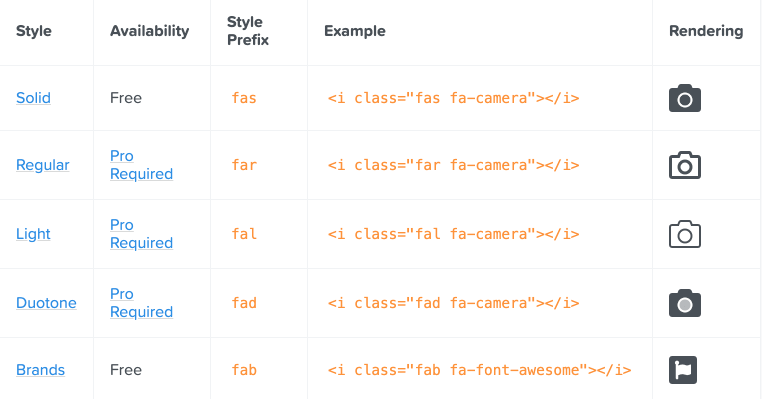
免费:brands.js solid.js
付费:regular.js light.js
官网:https://fontawesome.com/
GitHub 项目地址:https://github.com/FortAwesome/Font-Awesome
release 地址:https://github.com/FortAwesome/Font-Awesome/releases
w3 教程:https://www.w3schools.com/icons/fontawesome5_intro.asp
下载
在 GitHub 发布页下载最新版:
wget https://github.com/FortAwesome/Font-Awesome/releases/download/5.12.0/fontawesome-free-5.12.0-web.zip
unzip fontawesome-free-5.12.0-web.zip
引用
在 html 的 <head> 标签内引用 免费的 js 文件:
<script defer src="/your-path-to-fontawesome/js/brands.js"></script>
<script defer src="/your-path-to-fontawesome/js/solid.js"></script>
<script defer src="/your-path-to-fontawesome/js/fontawesome.js"></script>
或者加载 all.min.js 文件,内含所有基本的功能:
<script defer src="/your-path-to-fontawesome/js/all.min.js"></script>
使用
icon 图标常使用 <i> 或 <span> 标签来定义。

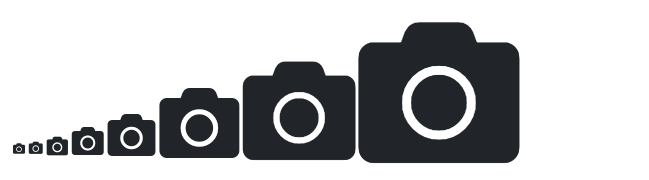
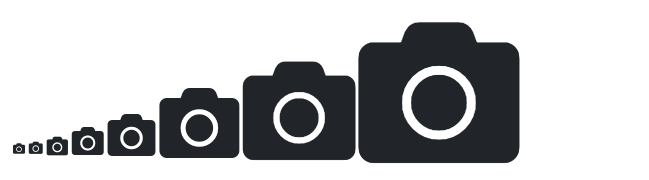
修改图标大小

<i class="fas fa-camera fa-xs"></i>
<i class="fas fa-camera fa-sm"></i>
<i class="fas fa-camera fa-lg"></i>
<i class="fas fa-camera fa-2x"></i>
<i class="fas fa-camera fa-3x"></i>
<i class="fas fa-camera fa-5x"></i>
<i class="fas fa-camera fa-7x"></i>
<i class="fas fa-camera fa-10x"></i>
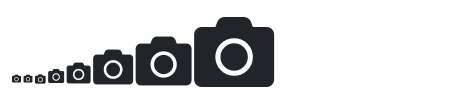
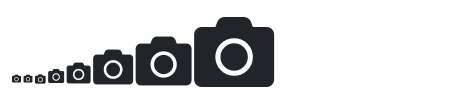
也可以通过父级相对大小进一步调整大小属性:

<div style="font-size: 0.5rem;">
<i class="fas fa-camera fa-xs"></i>
<i class="fas fa-camera fa-sm"></i>
<i class="fas fa-camera fa-lg"></i>
<i class="fas fa-camera fa-2x"></i>
<i class="fas fa-camera fa-3x"></i>
<i class="fas fa-camera fa-5x"></i>
<i class="fas fa-camera fa-7x"></i>
<i class="fas fa-camera fa-10x"></i>
</div>
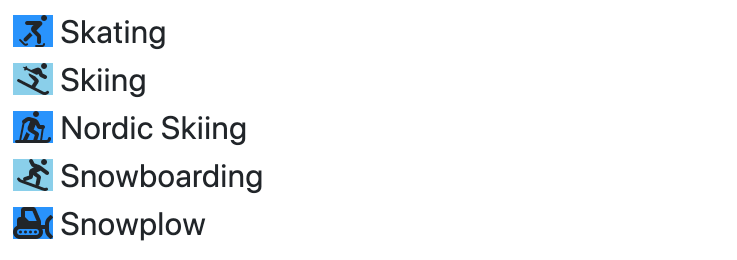
图标宽度匹配
使用 class 类 fa-fw 使图标大小相匹配。

<div style="font-size: 2rem;">
<div><i class="fas fa-skating fa-fw" style="background:DodgerBlue"></i> Skating</div>
<div><i class="fas fa-skiing fa-fw" style="background:SkyBlue"></i> Skiing</div>
<div><i class="fas fa-skiing-nordic fa-fw" style="background:DodgerBlue"></i> Nordic Skiing</div>
<div><i class="fas fa-snowboarding fa-fw" style="background:SkyBlue"></i> Snowboarding</div>
<div><i class="fas fa-snowplow fa-fw" style="background:DodgerBlue"></i> Snowplow</div>
</div>
修改图标颜色

<span style="font-size: 3em; color: Tomato;">
<i class="fas fa-camera"></i>
</span>
<span style="font-size: 48px; color: Dodgerblue;">
<i class="fas fa-camera"></i>
</span>
<span style="font-size: 3rem;">
<span style="color: Mediumslateblue;">
<i class="fas fa-camera"></i>
</span>
</span>
动态图标
通过增加 class 属性 fa-spin 可使图标旋转起来,使用 fa-pulse 属性可使图标分 8 steps 进行旋转。

<div class="fa-3x">
<i class="fas fa-spinner fa-spin"></i>
<i class="fas fa-circle-notch fa-spin"></i>
<i class="fas fa-sync fa-spin"></i>
<i class="fas fa-cog fa-spin"></i>
<i class="fas fa-spinner fa-pulse"></i>
<i class="fas fa-stroopwafel fa-spin"></i>
</div>
其他使用方法及功能参考教程的右边边栏项:https://fontawesome.com/how-to-use/on-the-web/styling/animating-icons
图标检索
使用一下网站进行图标搜索:
cheatsheet 官网:https://fontawesome.com/cheatsheet
搜索图标:https://fontawesome.com/icons/search
]]>