图片中有时候想要单独调整某个部分,可以通过选区工具钢笔工具等选取出来。但是当场景比较复杂或者需要单独调整多个元素时,就很耗费时间了,新版的 Photoshop 提供了快捷的方法来一键生成主要个体的 mask 蒙版。
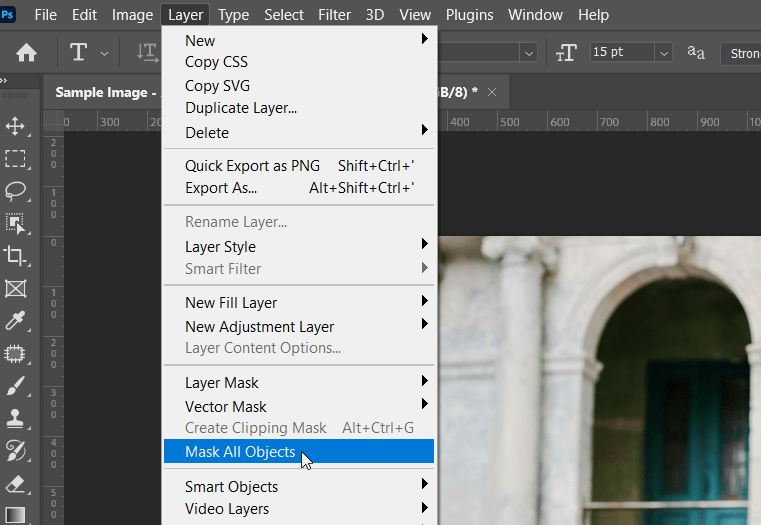
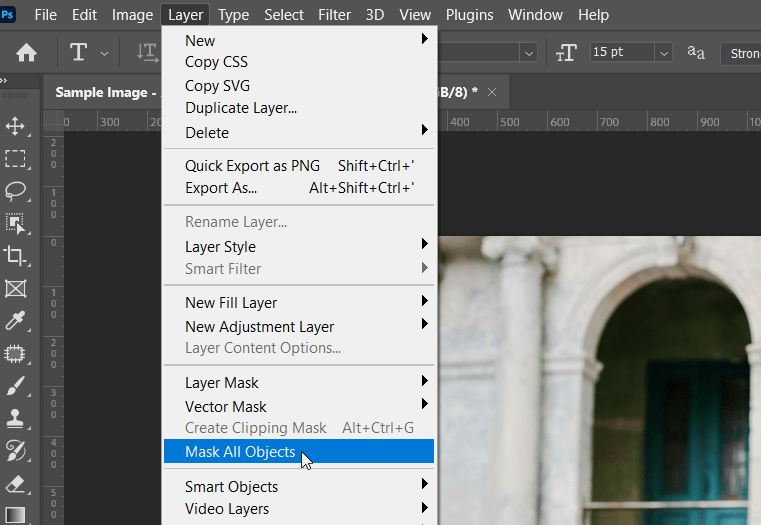
导入图片后点击 layer - mask all objects:
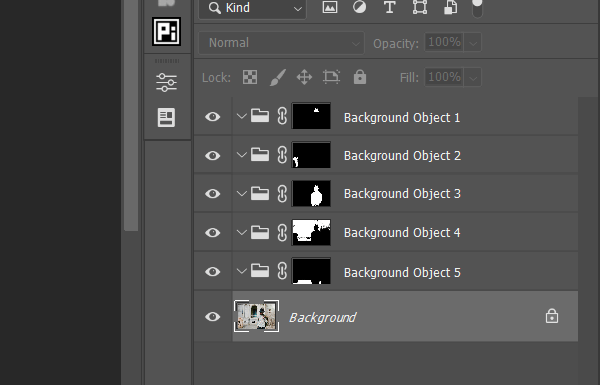
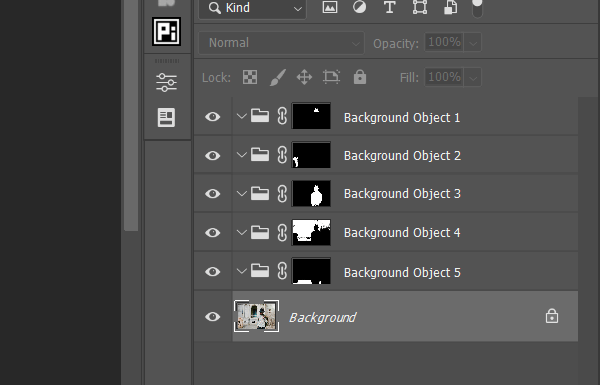
等待处理完成就会自动生成识别到的个体的单独蒙版:
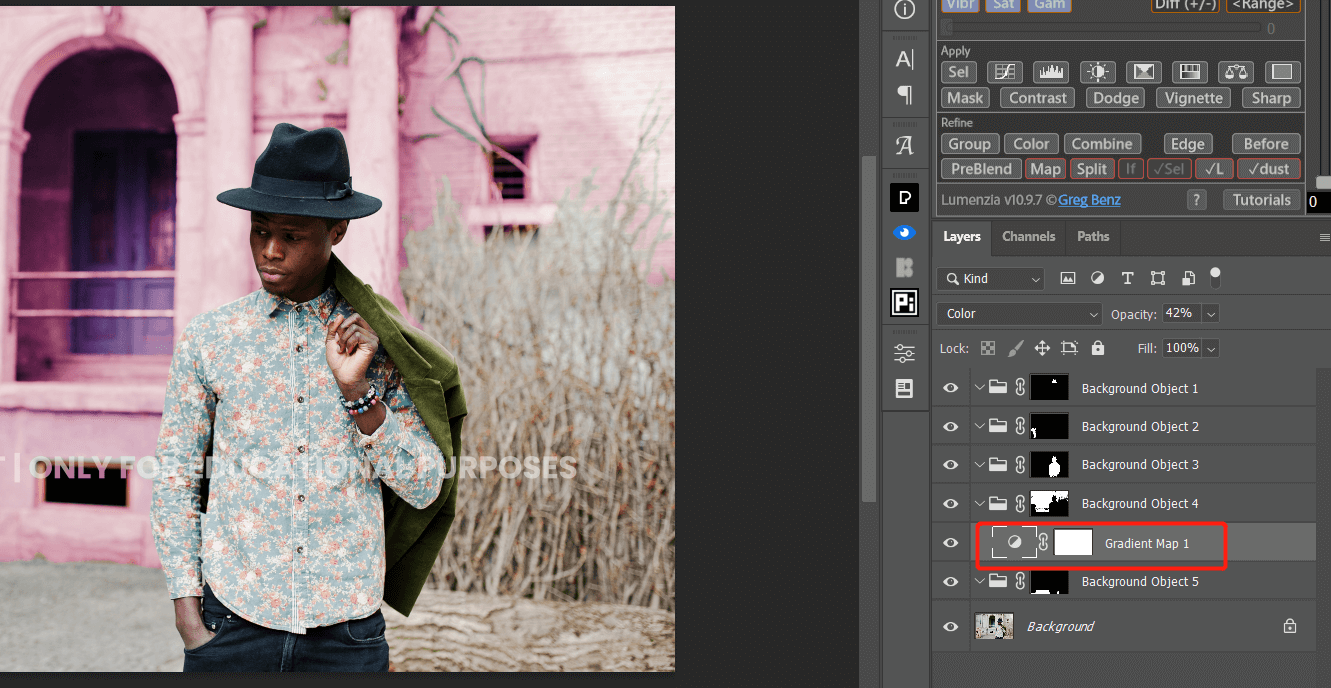
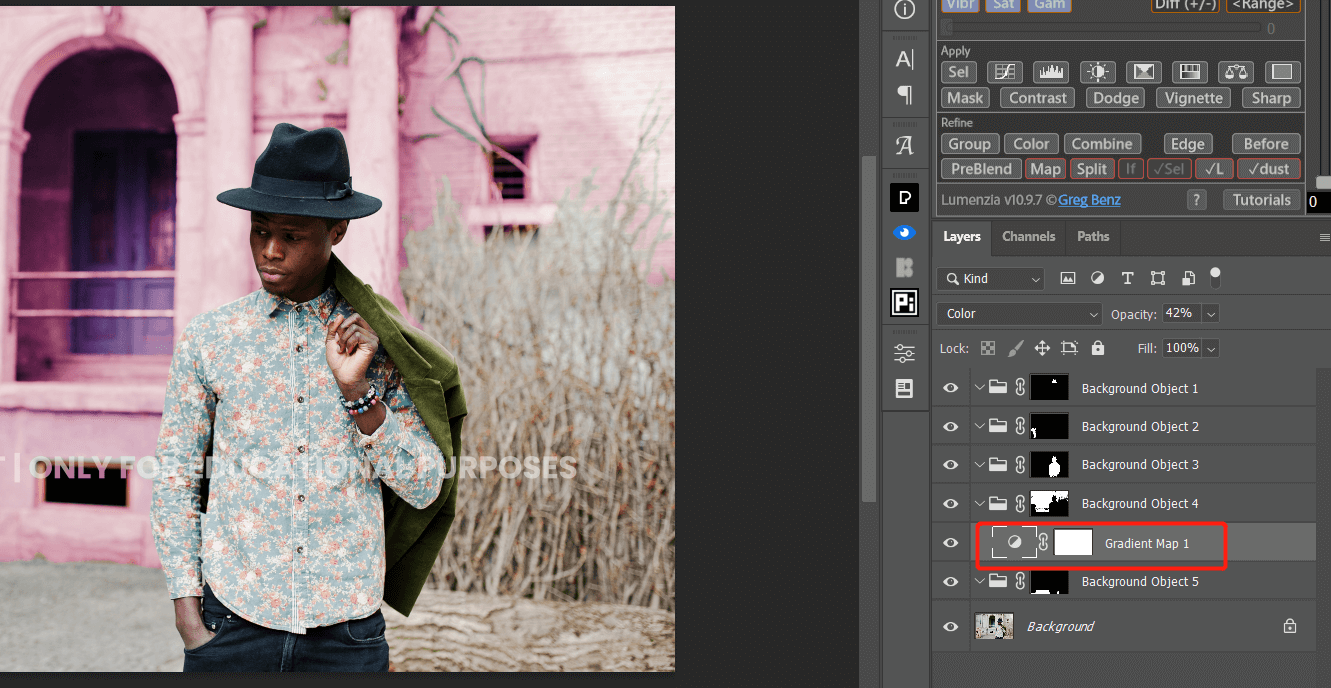
此时就可以利用这些蒙版来单独修改特定区域的色彩了:
V24 版 Photoshop neural filters 下载:
https://krakenfiles.com/view/Gp1hmKDnC7/file.html
https://krakenfiles.com/view/9DM2lJKAOs/file.html
下载后解压,将其中的所有文件和文件夹放入,注意不同版本 PS 需要路径中的数字不同:
%APPDATA%\Adobe\UXP\PluginsStorage\PHSP\24\Internal\com.adobe.nfp.gallery\PluginData~/Library/Application Support/Adobe/UXP/PluginsStorage/PHSP/24/Internal/com.adobe.nfp.gallery/PluginData重新打开 Photoshop,通过 help - sign in 登录 adobe 账号,然后就可以打开 filters - neural filters 了。
参考链接:
https://www.reddit.com/r/GenP/comments/yd26z4/neural_filters_not_downloading/
https://blog.niekun.net/archives/1187.html

导入图片后点击 layer - mask all objects:
等待处理完成就会自动生成识别到的个体的单独蒙版:
此时就可以利用这些蒙版来单独修改特定区域的色彩了:

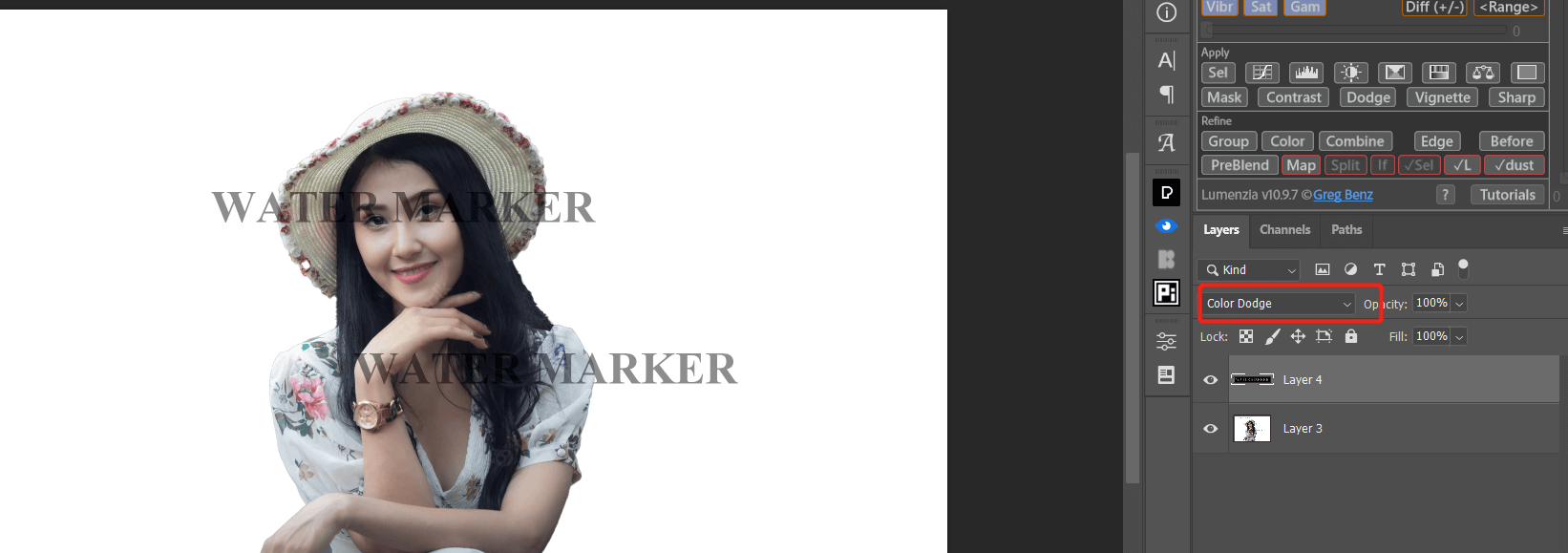
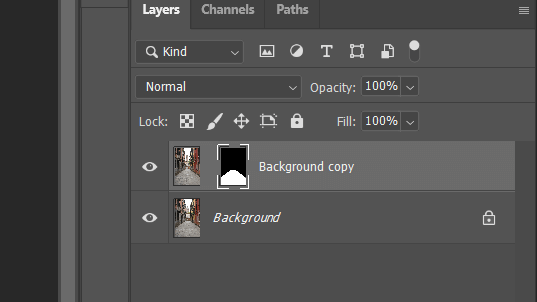
原图如上所示,背景是白色,水印文字是没有颜色的灰度色彩。
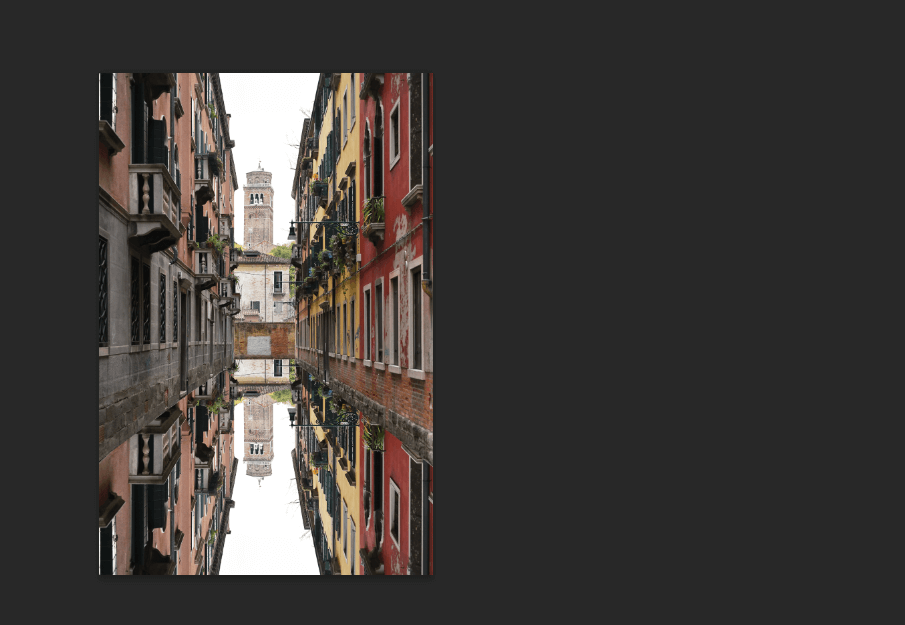
首先选区工具选取纯白部分的文字,ctrl J 复制选中部分:
然后点击 ctrl i 反转复制的图层:
将图层混合模式改为 color dodge:
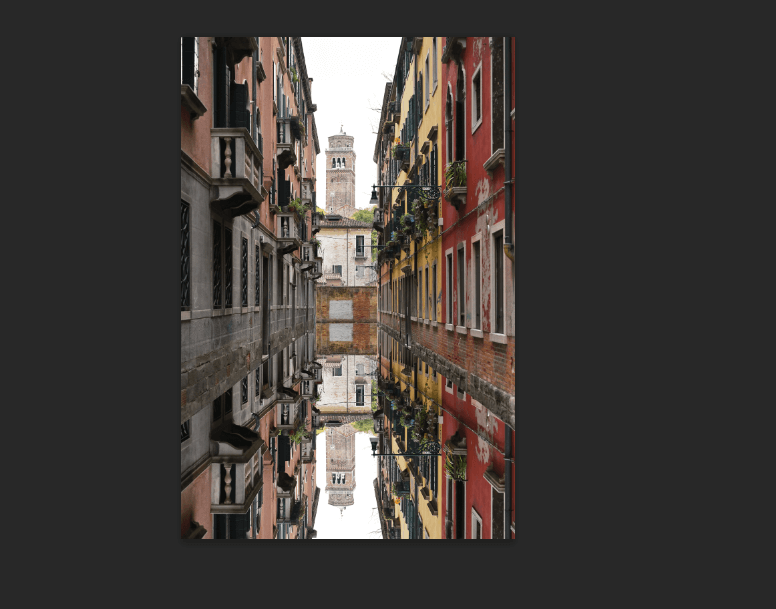
此时会发现那个地方的水印没有了,ctrl J 复制此图层,将其拖拽到其他水印地方也会恢复其水印下方的色彩:
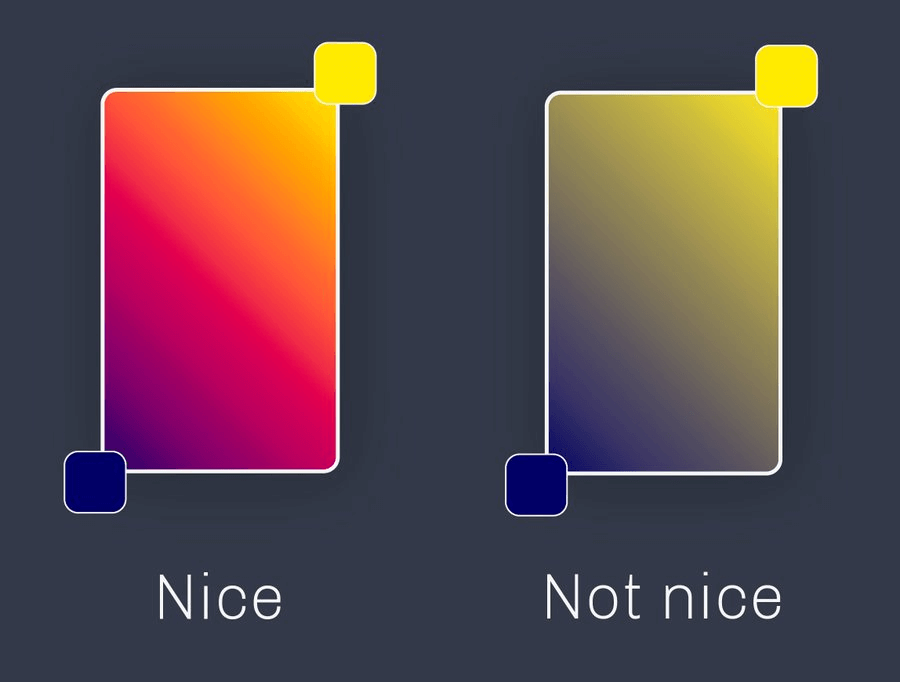
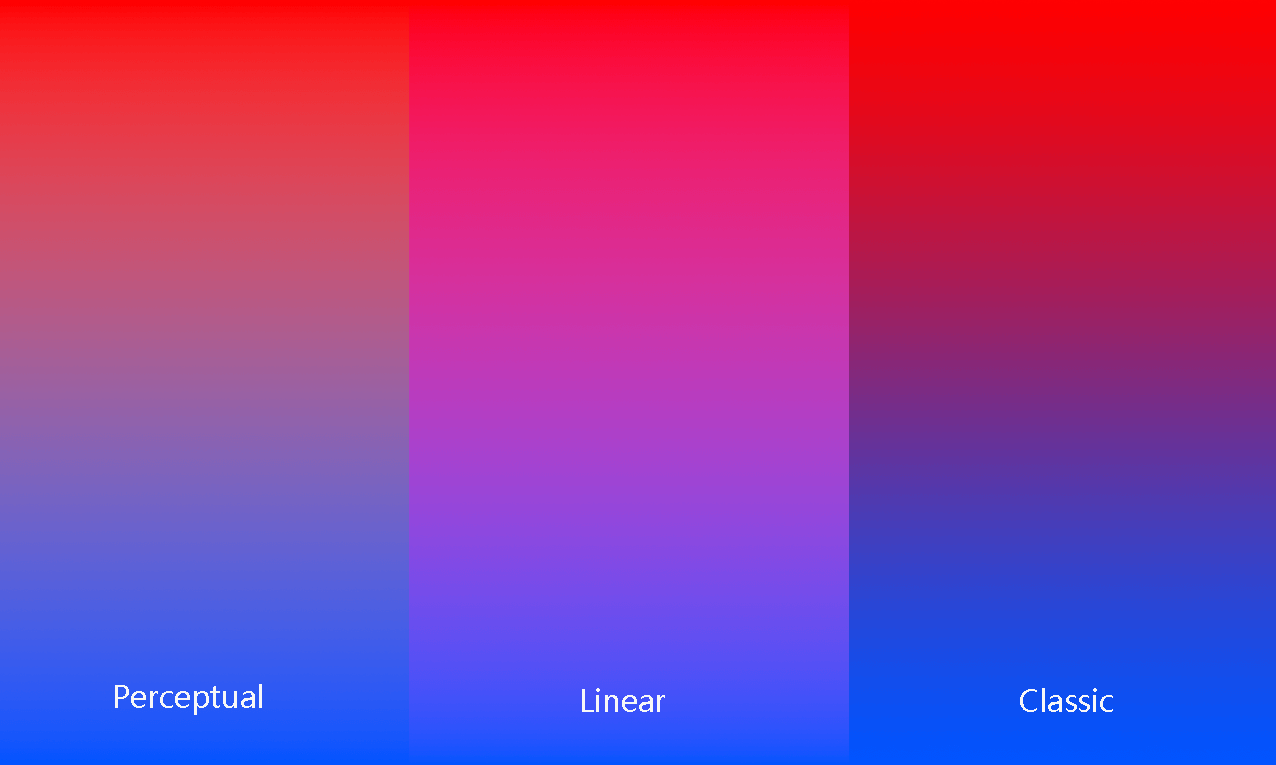
下图是两个颜色组成的渐变效果,它们两端的颜色都一样,但是效果相差很多:
明显左边的看起来更加舒服,右边的比较生硬。
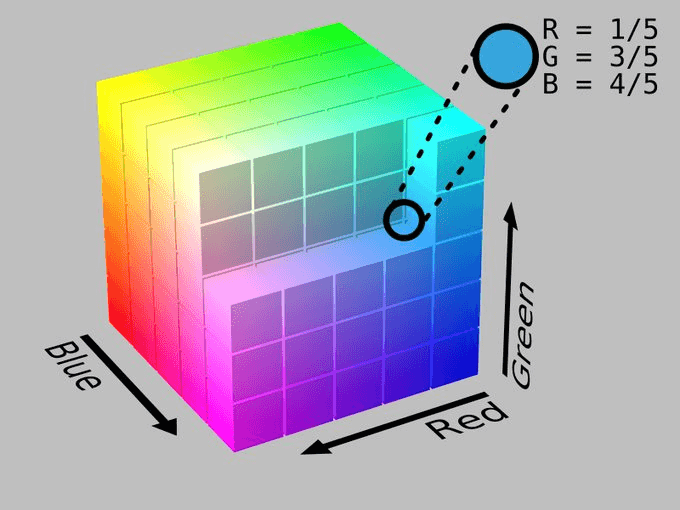
我们知道每个颜色都是 RGB 的组合,通常 RGB 各自有 256 种变化范围,它们之间的组合产生了各种颜色:
在 Photoshop 中选取一种颜色的方法有四种:RGB,HSB,LAB,CMYK。最常用的就是 RGB 和 HSB,下面主要围绕这两种方法介绍。
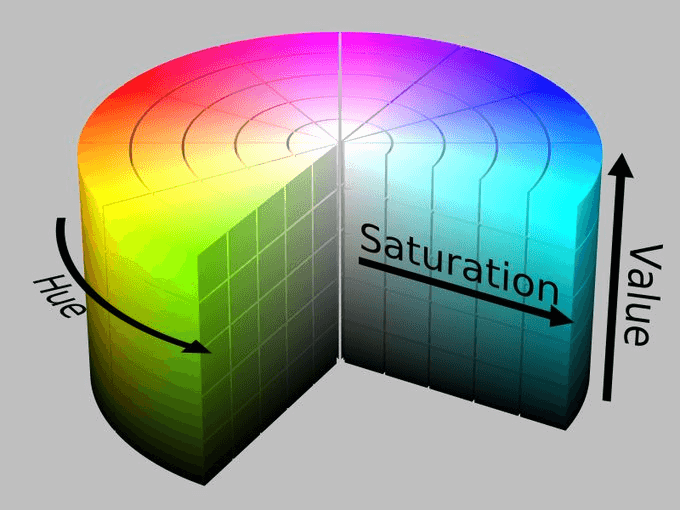
不同于 RGB,HSB 或 HSV 拾取一种颜色是通过 H色相,S饱和度,B亮度确定的:
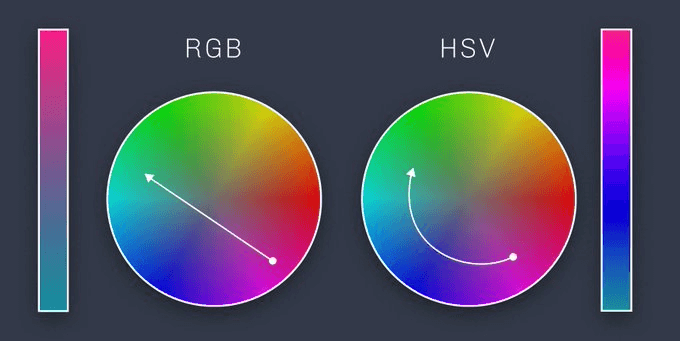
当我们需要创建两个颜色的渐变图时,如果使用 RGB 模式,则它们的渐变过程是直接从两个颜色之间直线过渡。而使用 HSB 模式,它们的渐变过程是围绕 H色相环过渡到目标颜色:
所以 RGB 模式就会穿过中间的灰色地带,效果就是过渡中颜色变淡变暗,这也就是看起开不舒服的原因。而 HSB 模式下饱和度和亮度都保持不变,只是色相发生变化,从而整体色彩持续保持鲜艳,呈现的效果就是看起来舒服。
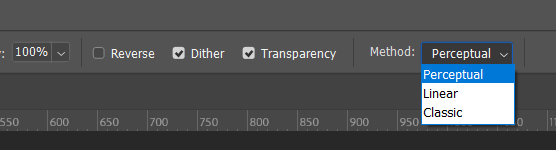
Photoshop 中创建渐变时,提供了 3 种模式可供选择,还原了 RGB 模式 和 HSB 模式的规则,分别是:perceptual,linear,classic:
各种模式区别为:
三者对比图如下:
实际使用中根据需要选择合适效果。
参考链接:
https://twitter.com/finmoorhouse/status/1543580508508065794

参考教程:
精细匹配颜色 in Photoshop
简易匹配颜色 in Photoshop
用到的技术:曲线,拾色器
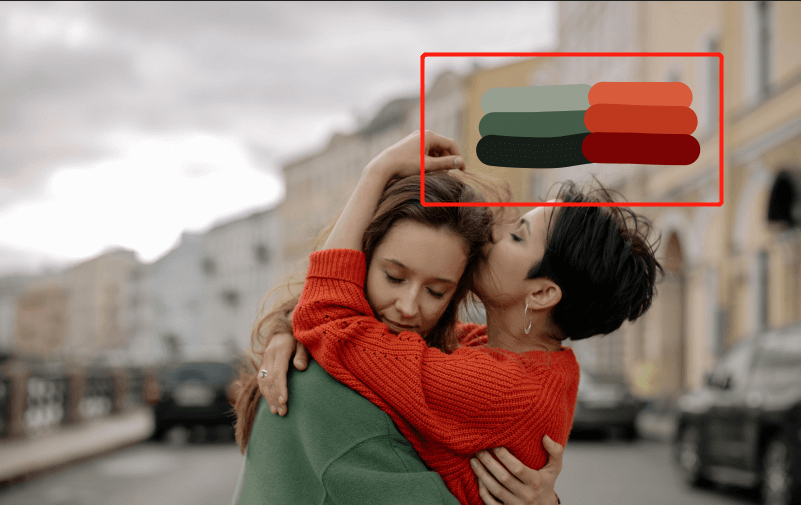
原图如下:
我们的目标是将左边的衣服颜色转换为右边衣服的色彩。
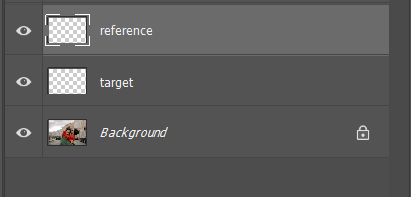
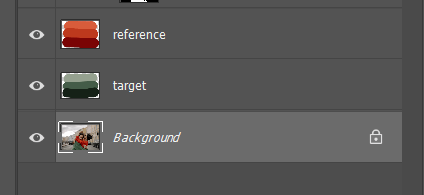
首先在背景图层上新建两个空白图层,用来提取两人的衣服的黑白灰色彩信息:
通过拾色工具分别拾取两个衣服的黑白灰部区域的色彩,并通过画笔工具记录在两个图层中,注意拾取颜色的时候设置为 3×3 或 5×5:

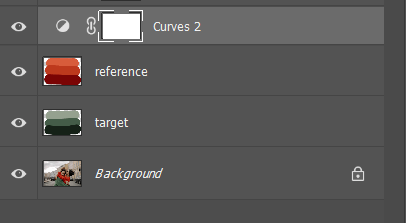
新建曲线图层,放在最上方:
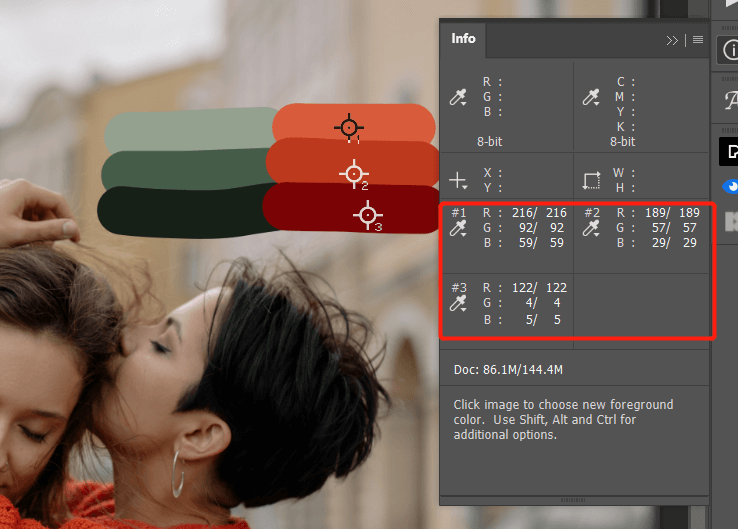
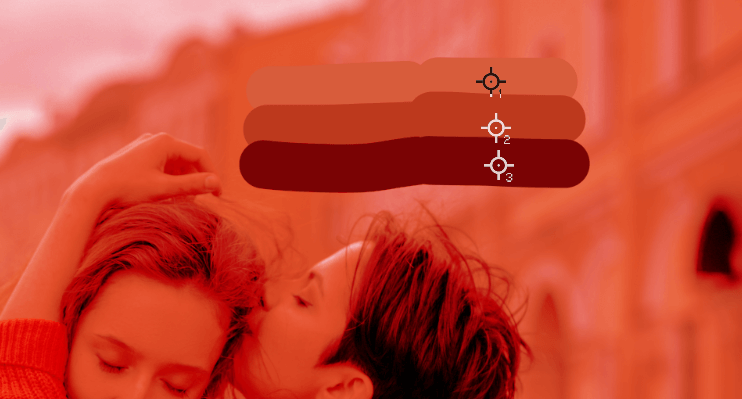
首先提取右侧衣服色彩 rgb 信息,快捷键 I 选择拾色工具然后按 shift + alt 键分别在三条色彩上点击,注意操作的时候要选择到最上方的图层,否则拾取的颜色会不对:
可以看到面板中保存了三个点位的rgb信息,我们后续需要将左侧的三条色条匹配为这里记录的颜色。
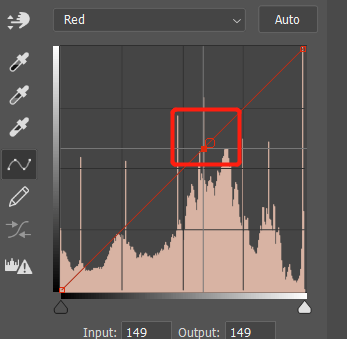
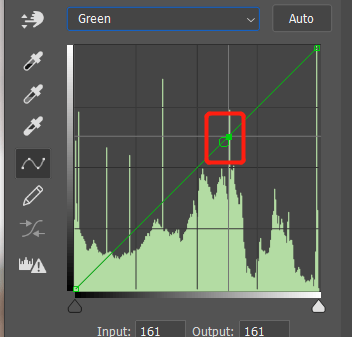
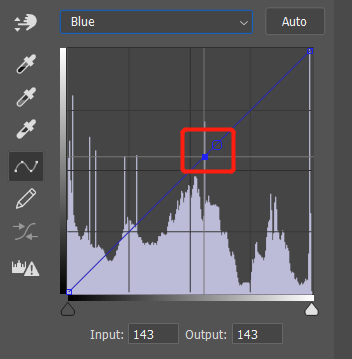
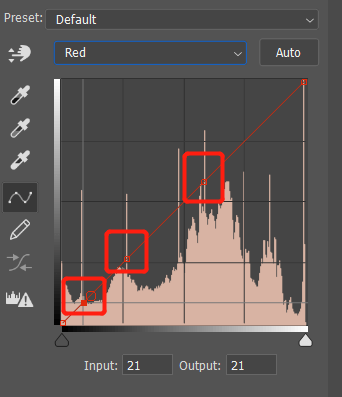
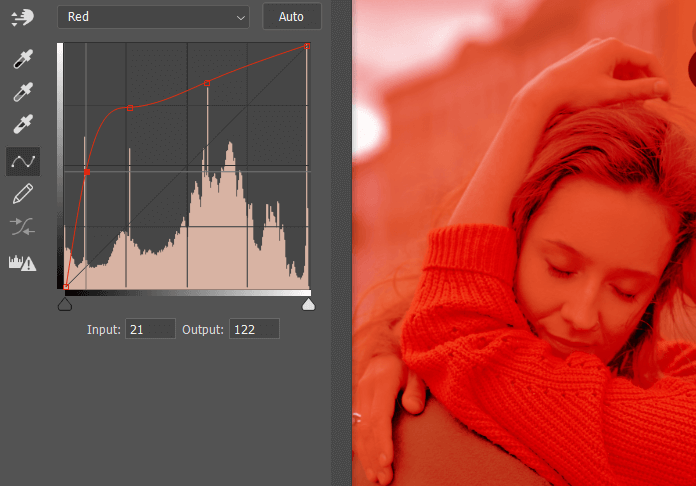
下面在曲线图层中操作,我们需要在曲线中找到左侧三条颜色所在的位置,按 shift + ctrl 点击左侧第一条线,在曲线图层中会自动创建一个锚点就是拾取颜色所在的位置,在 rgb,red,green,blue 通道中都会有一个点:


同样的方法将左侧三条颜色都在曲线中获取锚点:
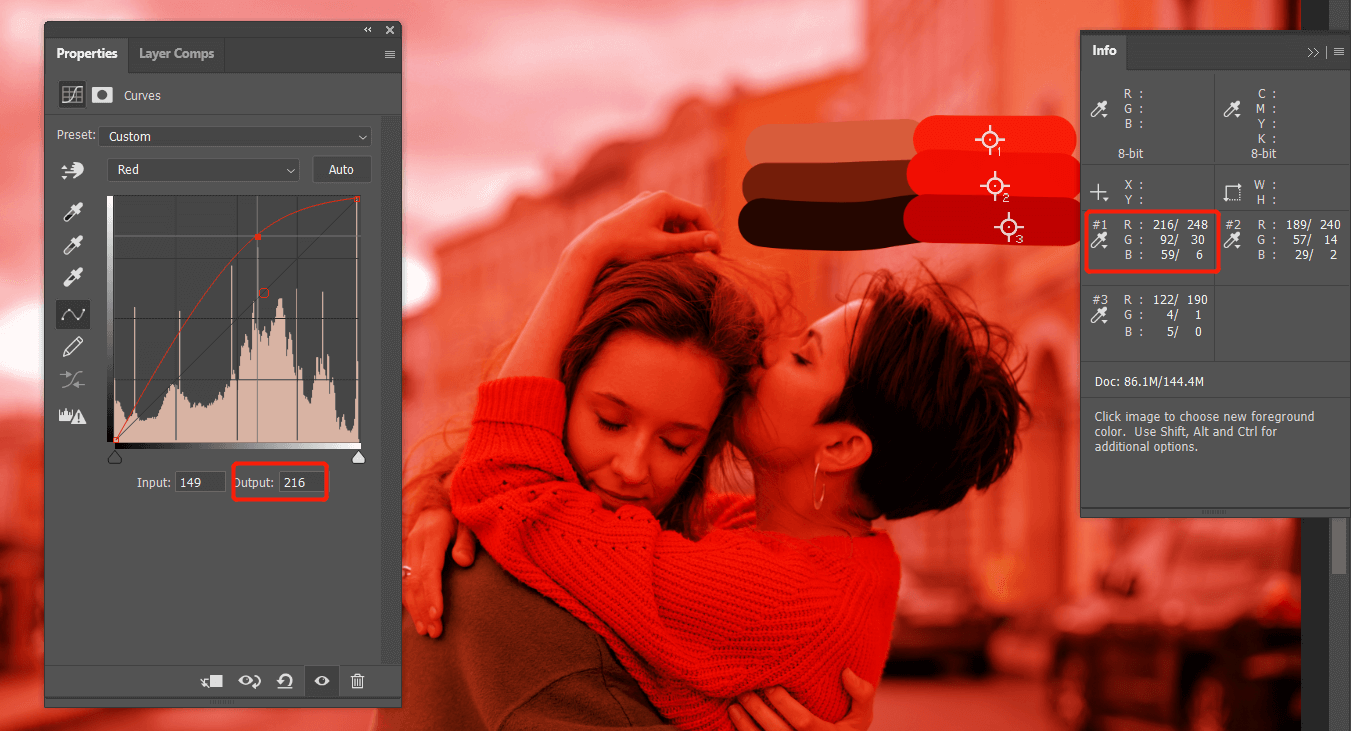
我们需要在 red green blue 通道的锚点中,将 output 信息修改为目标颜色的对应通道数值,比如右侧第一条亮部 rgb 为:216,92,59。我们就将刚才每个通道的 output 信息修改为这个值:
以此类推将左侧三条颜色所在锚点的 output 修改为右侧记录的颜色 rgb 值:
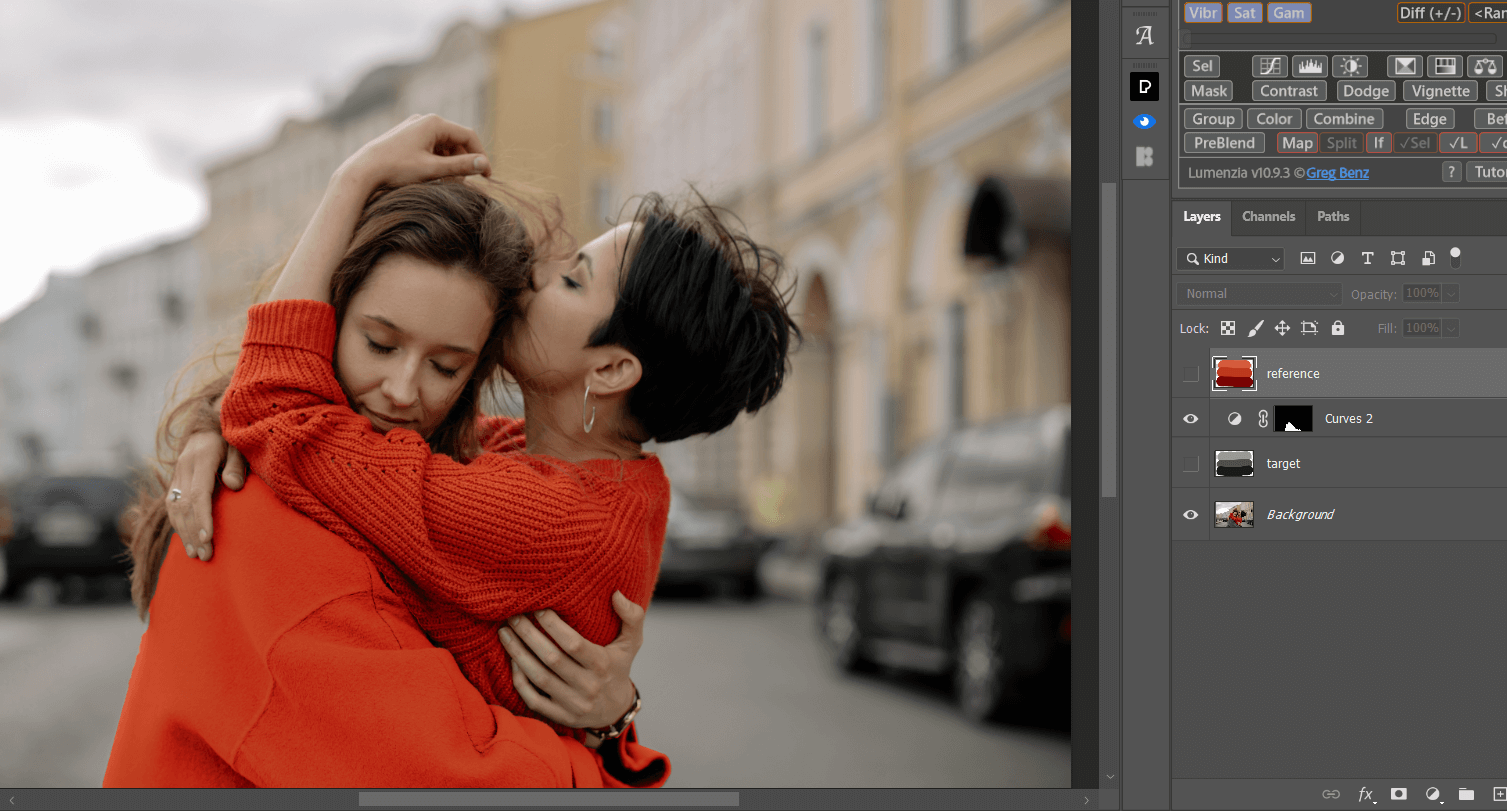
将 reference 图层放到曲线上方,可以看到记录的两个衣服色彩的 reference 和 target 图层颜色已经完全一致了:
选中拾色器工具,同样的 shift + alt 点击三个之前创建的锚点可以删除它们。
下面需要选出左侧衣服部分,临时关闭除背景外的其他图层,使用钢笔工具或其他你常用的工具提取出左侧衣服部分的选区,然后给曲线图层添加图层蒙版:
根据实际情况,可以对曲线每个锚点的位置进行微调,以达到最佳效果。
最终效果如下:
以上就完成了简单的颜色匹配。
]]>
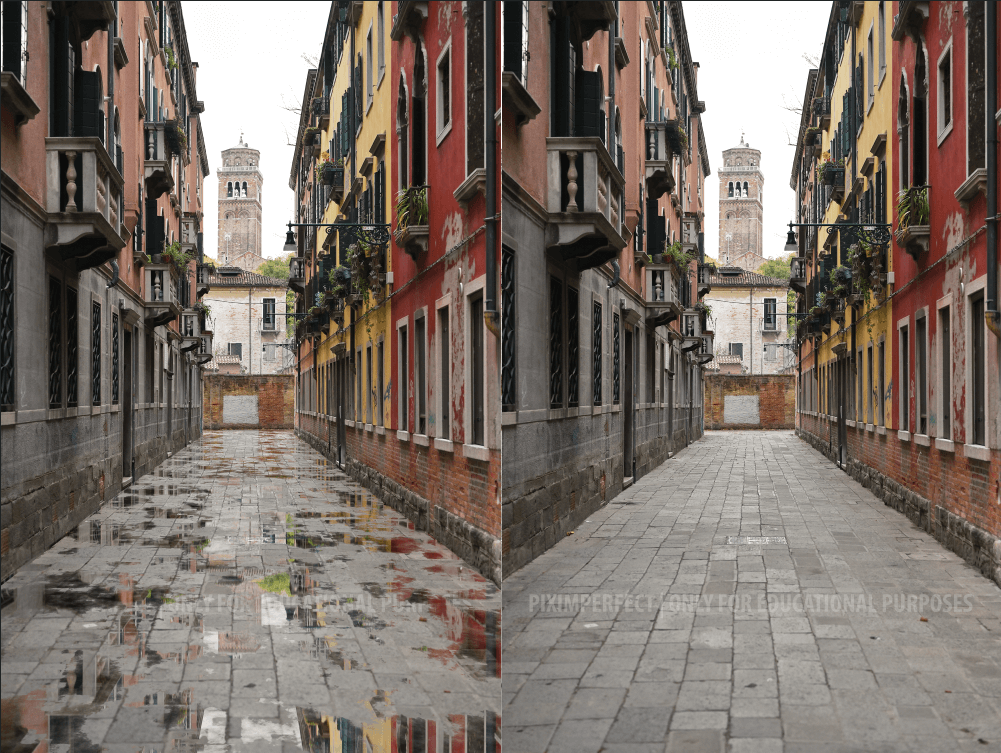
今天介绍给晴朗路面添加雨天水坑效果,实际效果还不错。
用到的技术:vanishing point,channel,puddle texture材质。
原图如下:
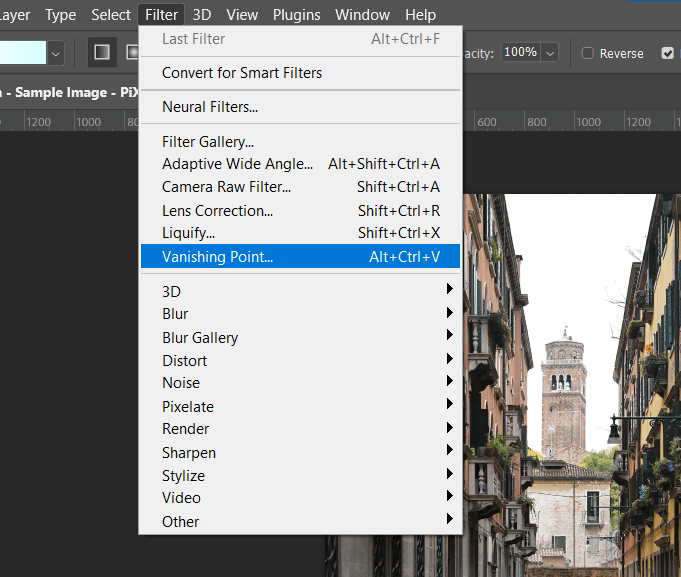
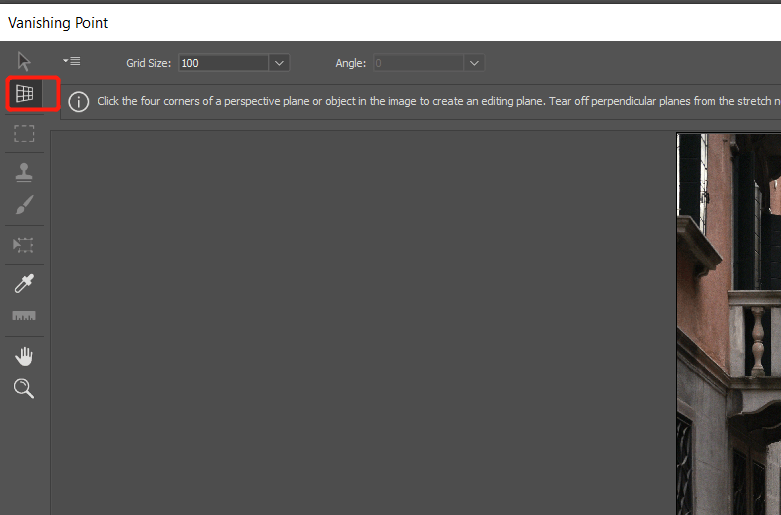
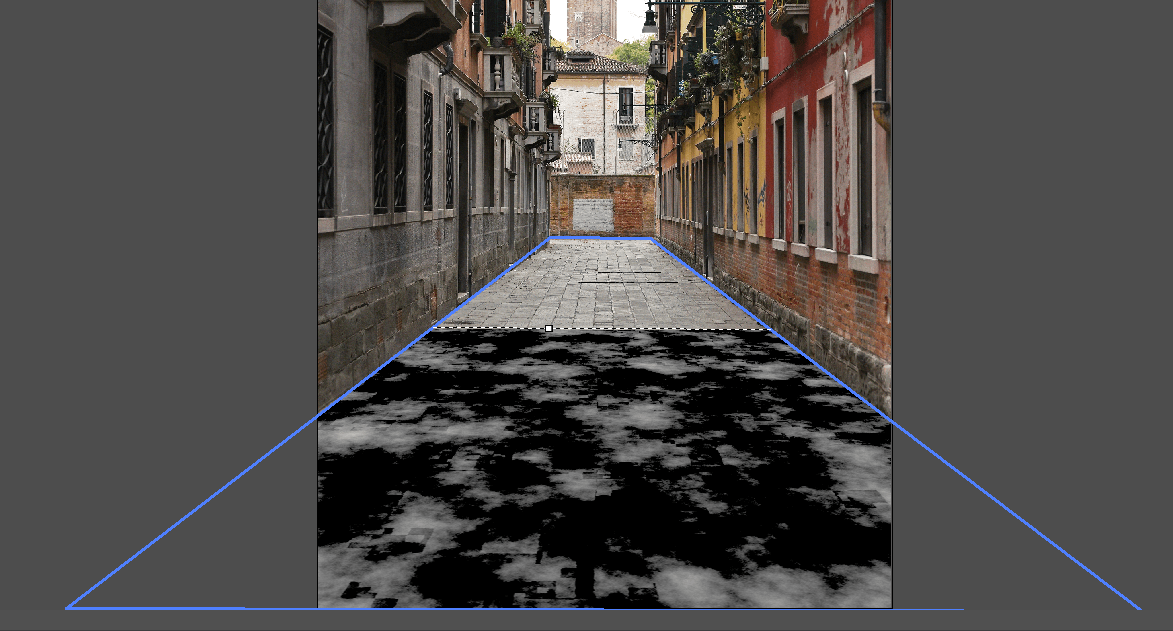
首先我们创建路面部分的立体平面,选择 filter - vanishing point:
点击 create plant tool:
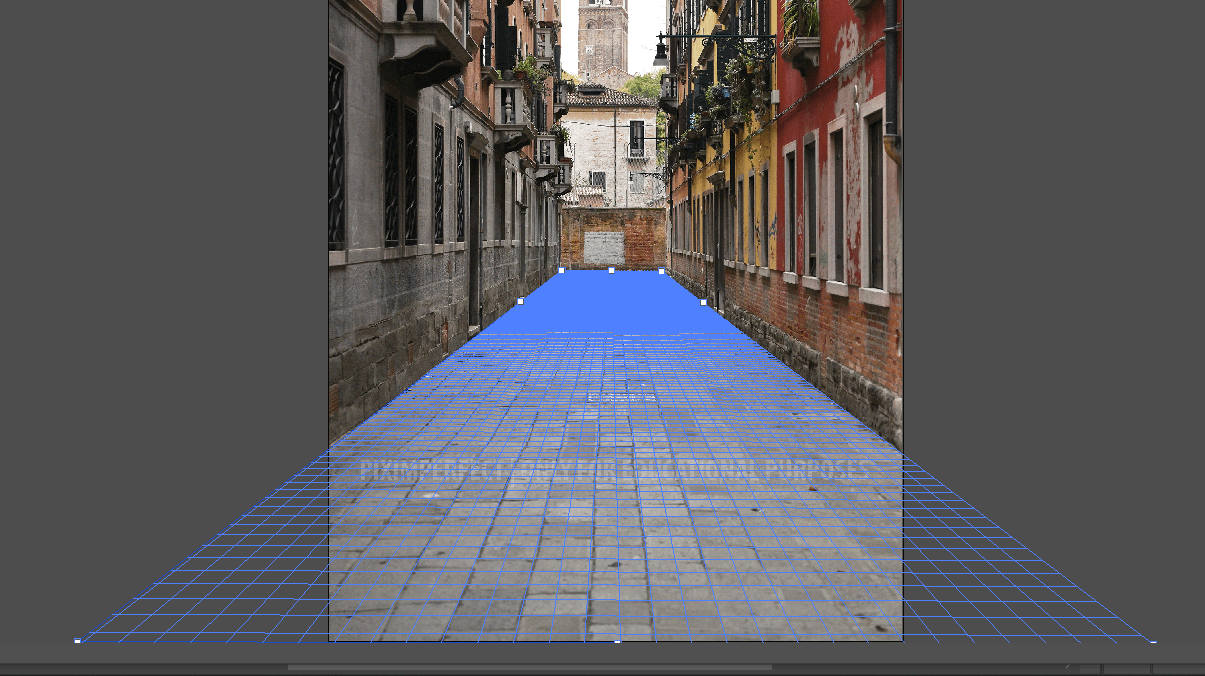
根据路面形状,通过点击绘制出一个大致的梯形,注意如果轨迹不符合路面形状会显示为红色:
拖拽线段扩展到整个路面:
以上就完成了平面的构建,点击确认返回。
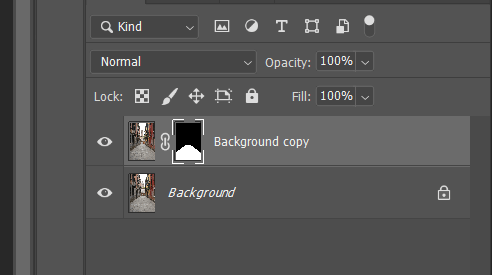
首先复制背景图层。
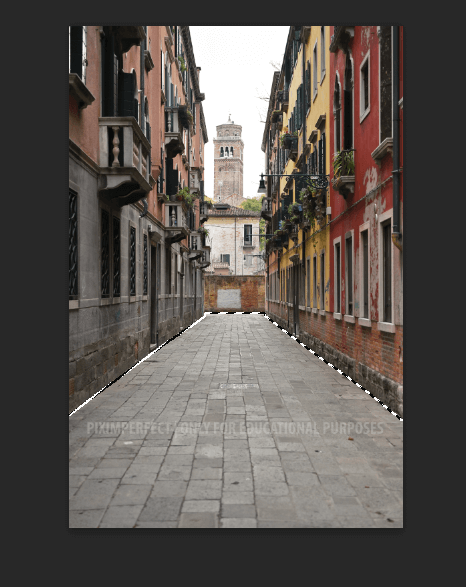
然后我们通过钢笔工具或者其他工具建立地面的选区:
给复制的图层建立图层蒙版:
然后解锁蒙版和图层的锁,否则后面颠倒图层蒙版也会动:
然后选中图层而不是蒙版,点击 edit - transform - flip vertical:
调整图层位置到合适:
然后临时关闭路面倒影的图层,我们制作水坑的效果。
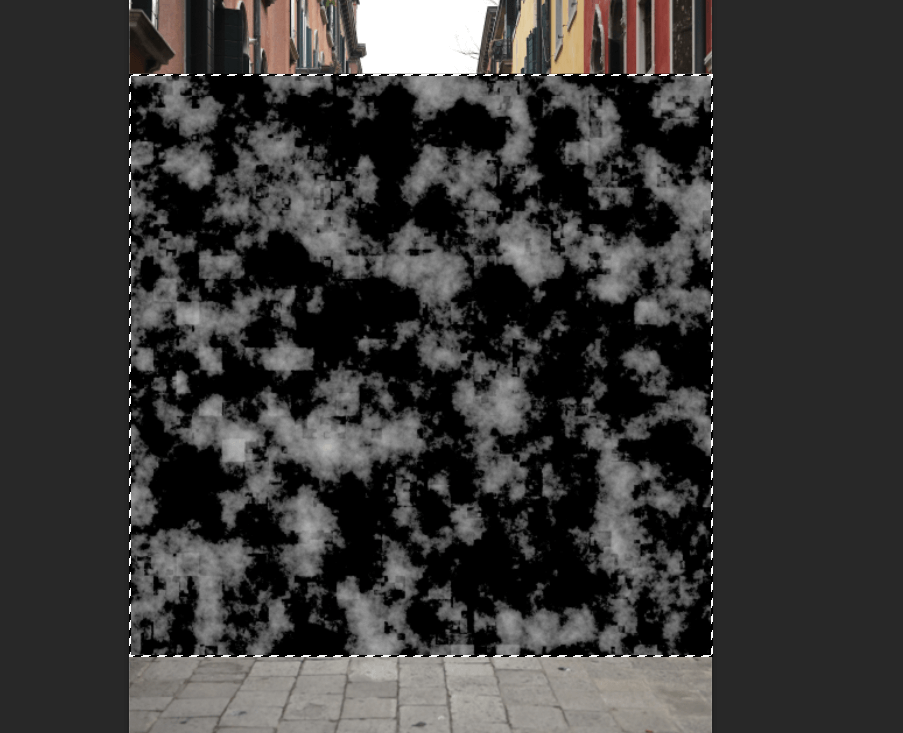
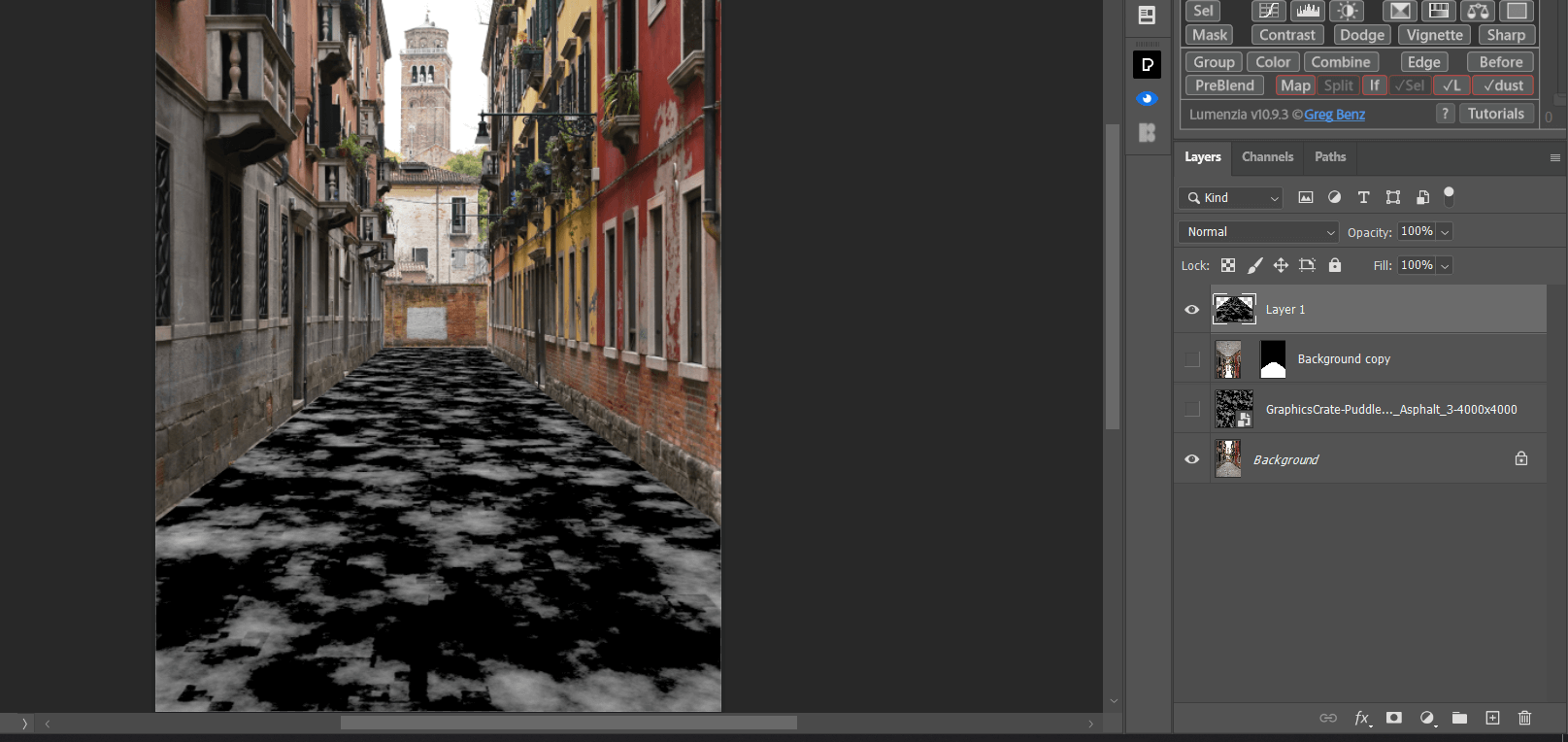
首先需要一个水坑素材图片,如下图:
导入 ps 后选中材质图层,按住 ctrl 点击图层全选材质图层,点击 ctrl c 复制图层,然后就可以关闭材质图层了:
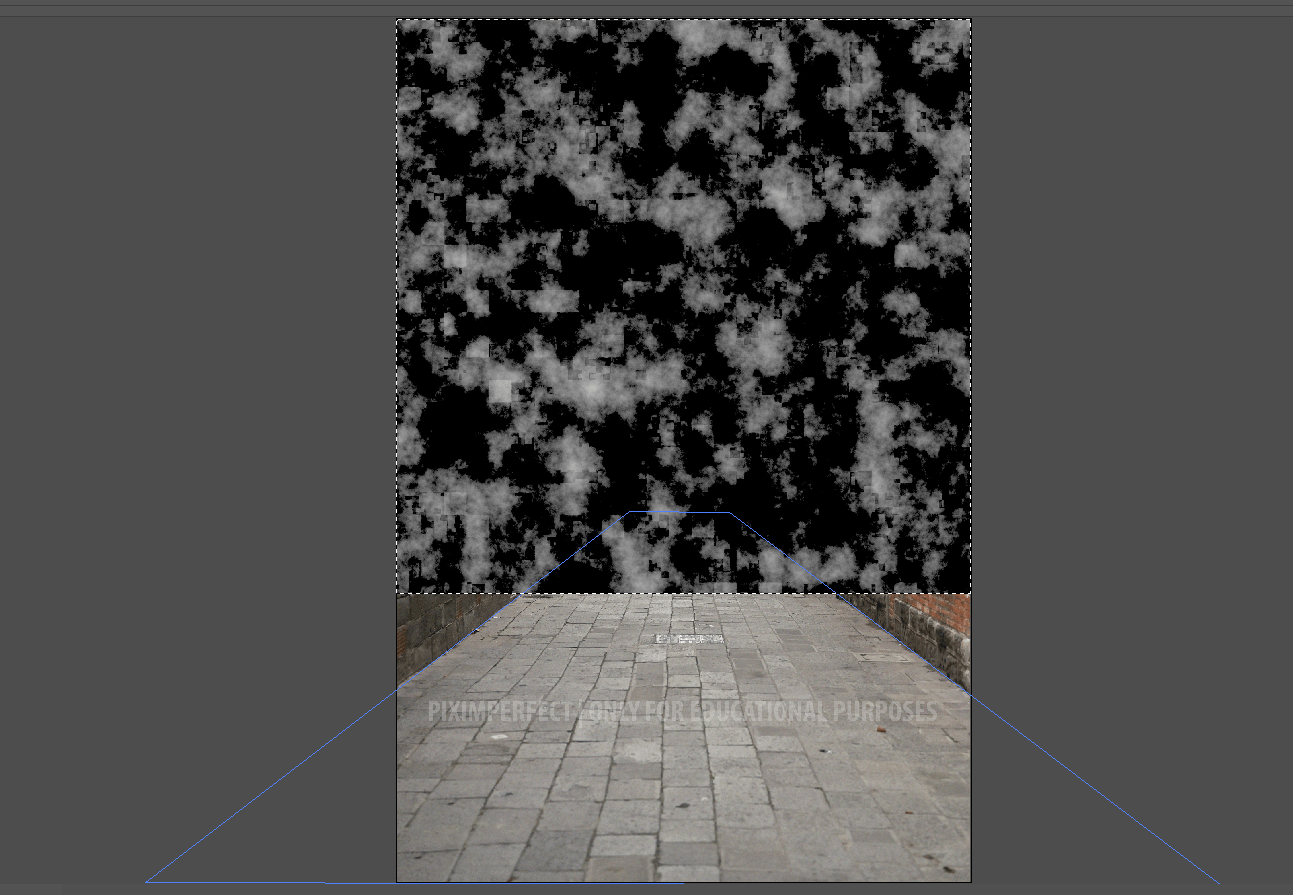
新建一个空白图层,再次打开 vanishing point,按 ctrl v 复制材质图层到界面:
首先按ctrl T适当缩小图像,然后拖拽图层到下方创建的平面内:
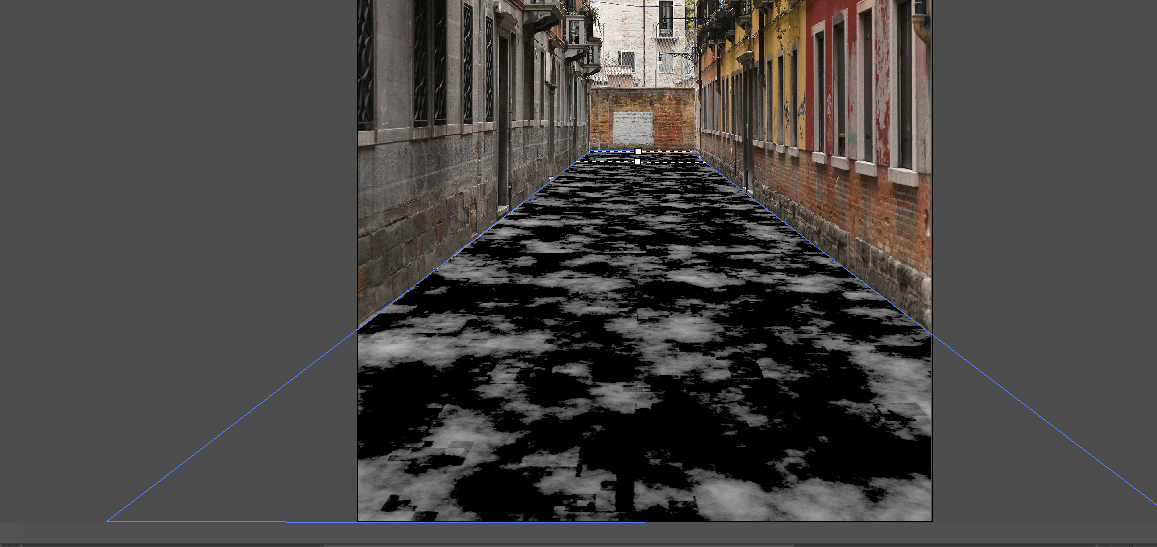
按住 ctrl 拖拽图层,复制多个图层铺满整个路面:
完成后点击确认返回 ps,会将填充的平面内容在新图层上:
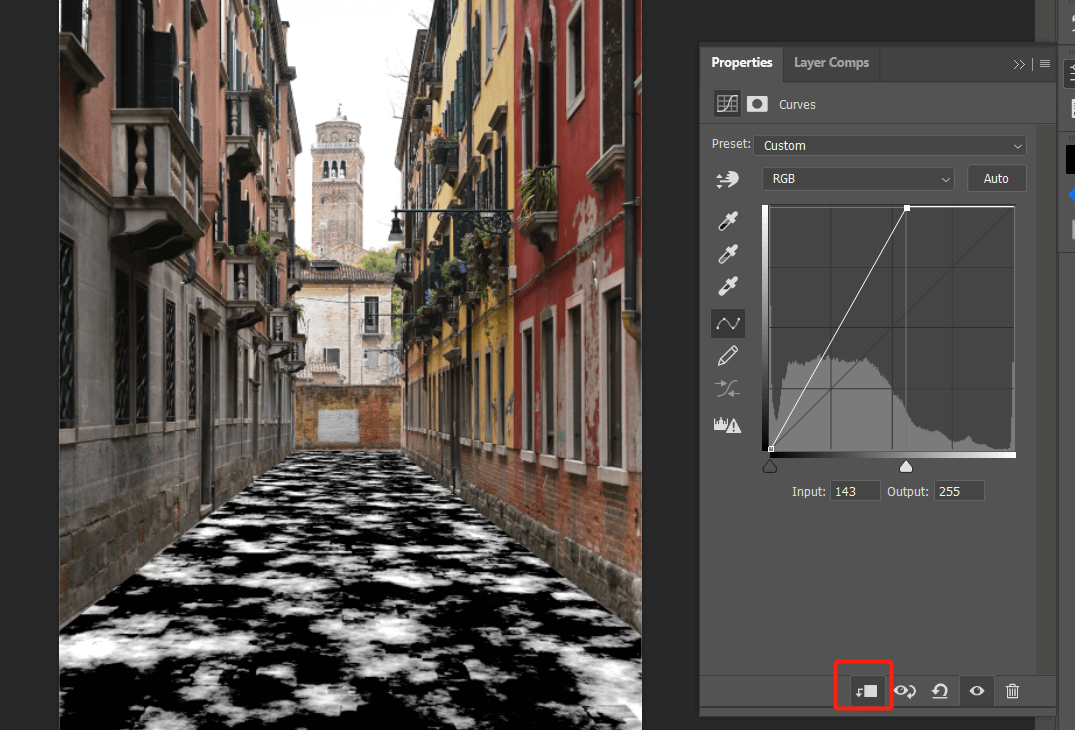
我们需要利用涂层的黑白部分反差作为模拟水滩效果,所以首先提高图层反差,新建曲线图层并设置只影响材质图层,提高亮部:
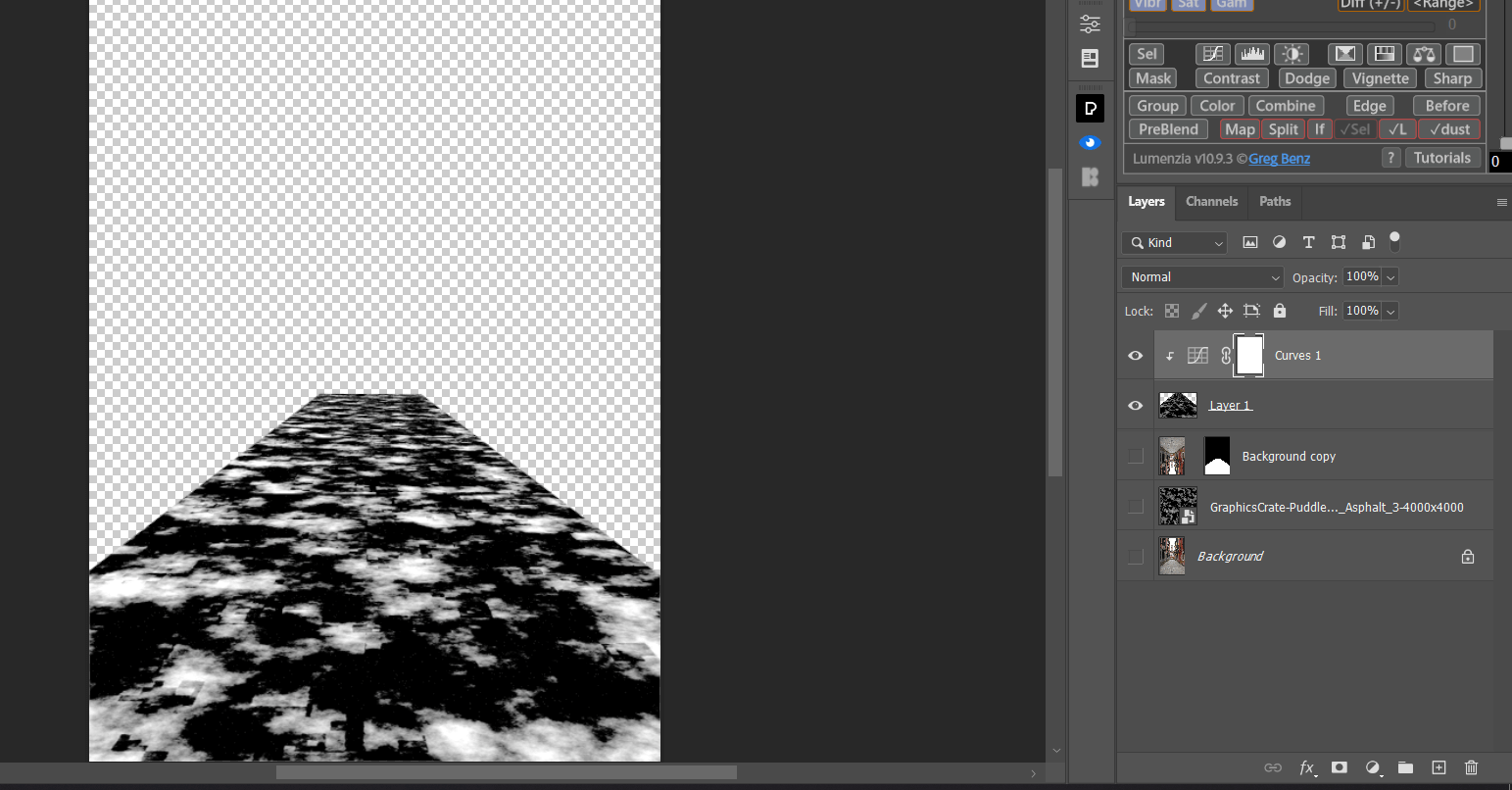
然后临时关闭其他图层,只保留材质图层:
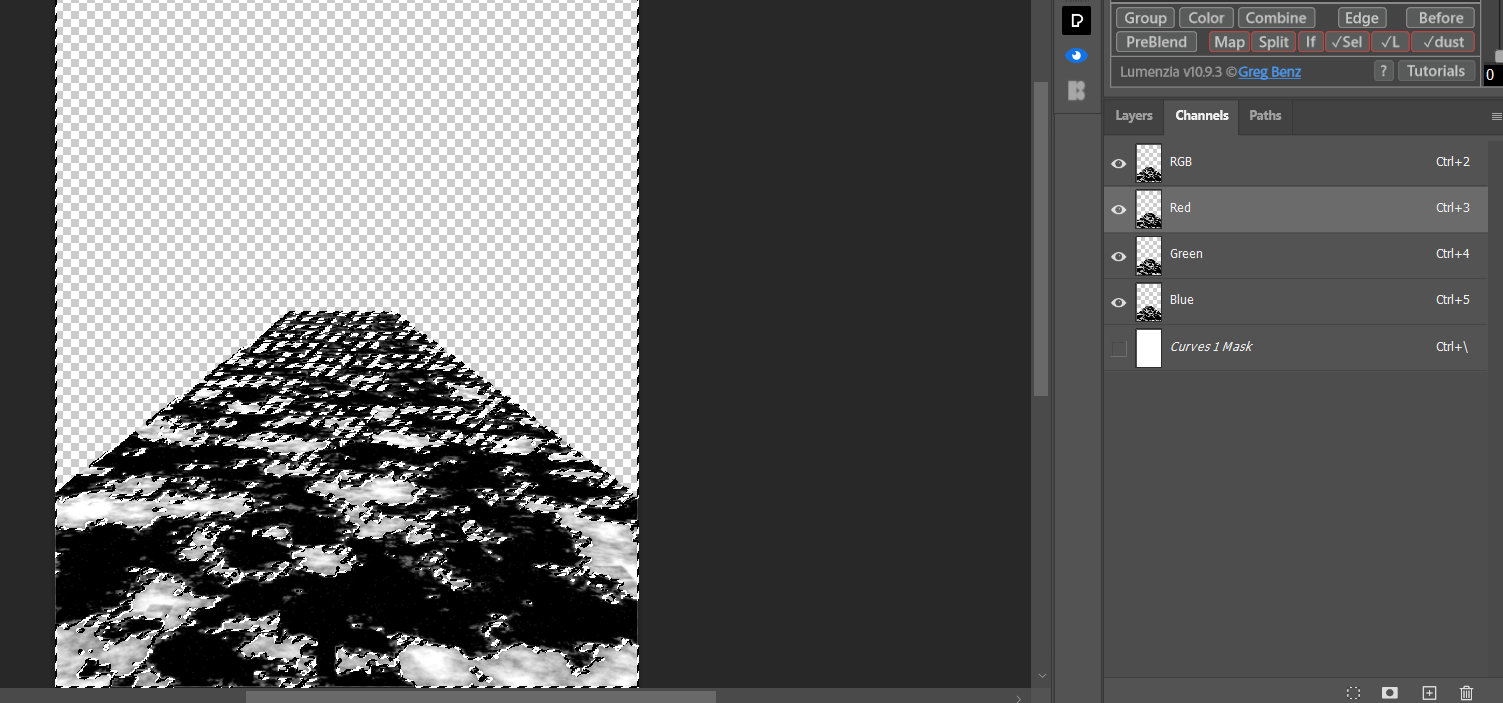
进入通道,选择一个通道按住 ctrl 点击通道获取选区:
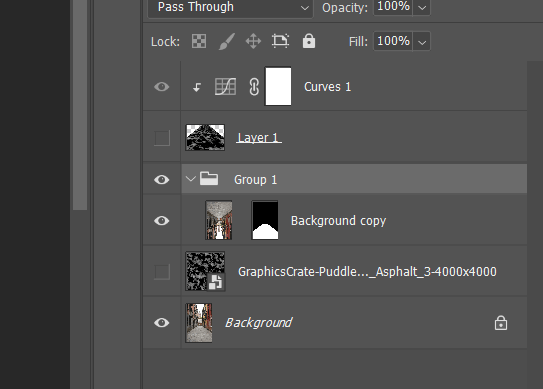
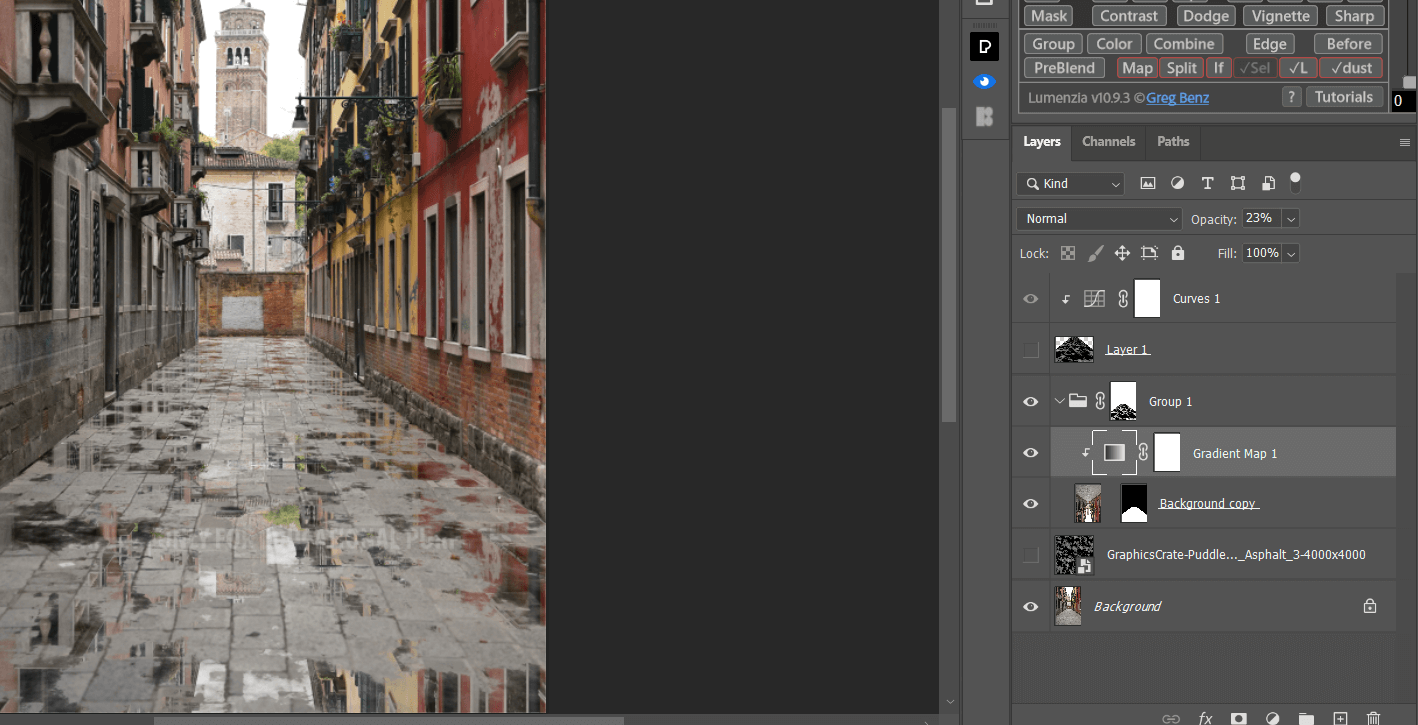
然后关闭材质图层,打开背景图层和路面反转图层,并将反转图层单独建立一个组:
选中组,点击创建蒙版:
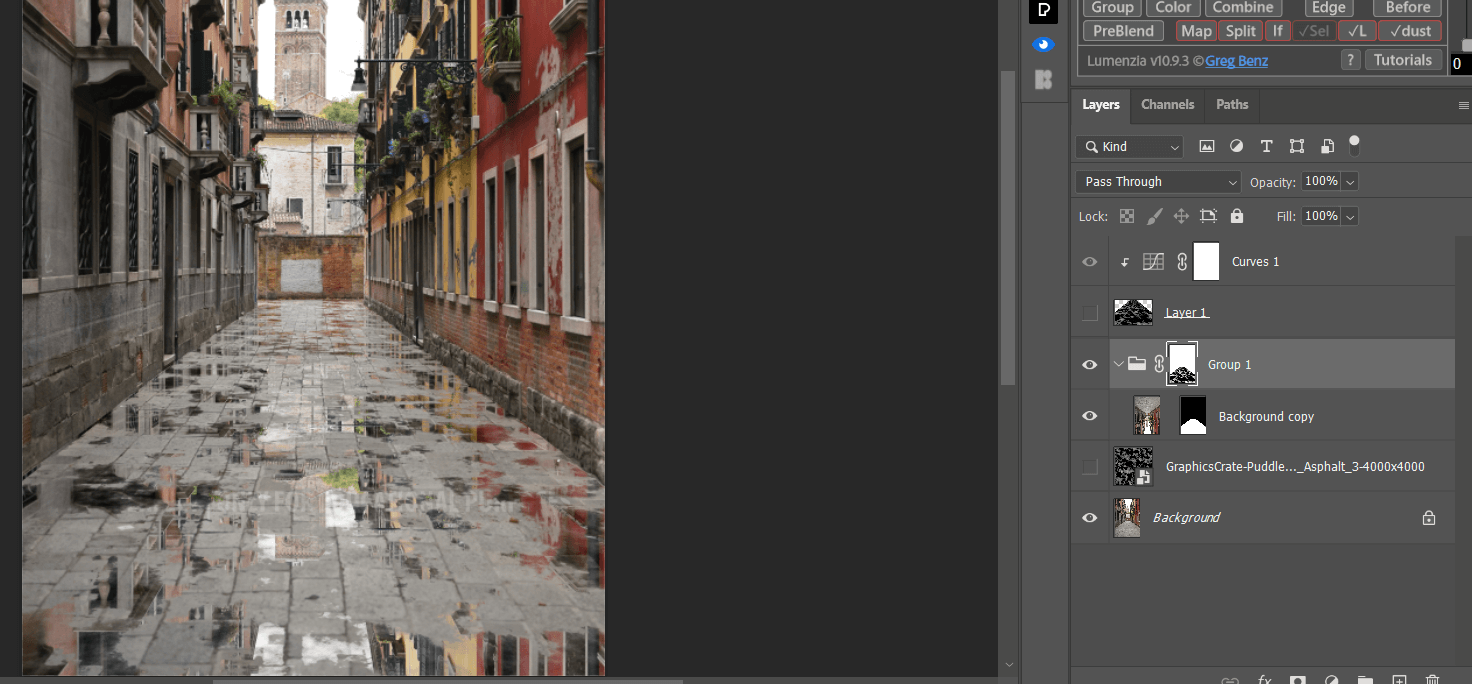
这样我们就有了基本效果啦。
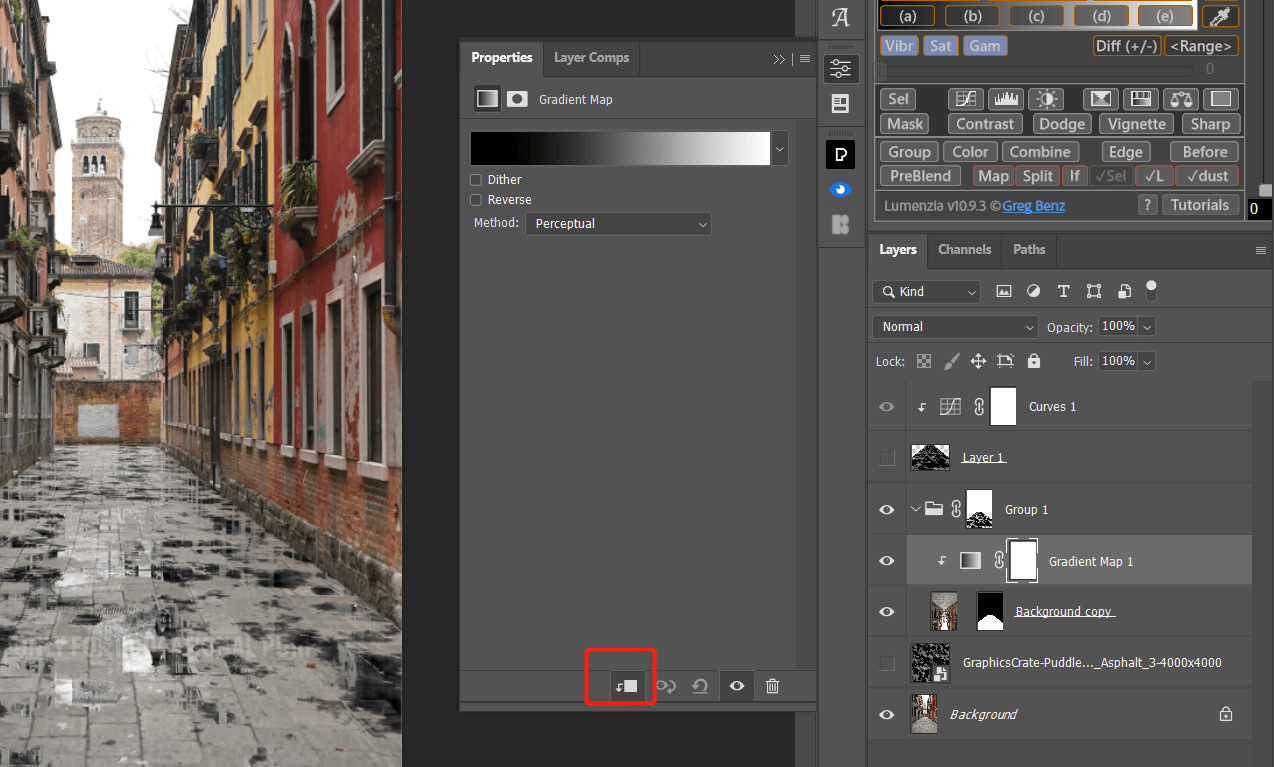
下面微调效果,首先倒影是在路面上形成的,所以他的颜色分布也应该符合路面的色彩分布,所以我们在反转组内建立一个 gradient map 图层并锁定之影响下方图层:
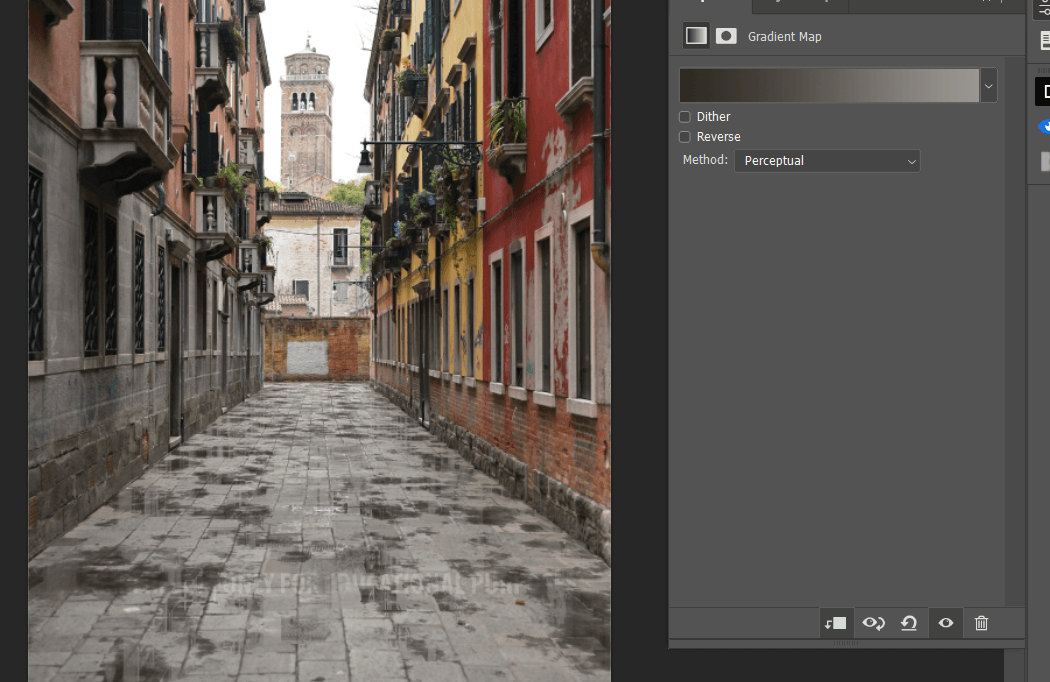
修改 map 颜色,亮部选区一个路面上较量区域的色彩,同样的暗部选取一个路面较暗的区域色彩,注意选择 3×3 拾取颜色:
根据情况调节 gradient map 不透明度:
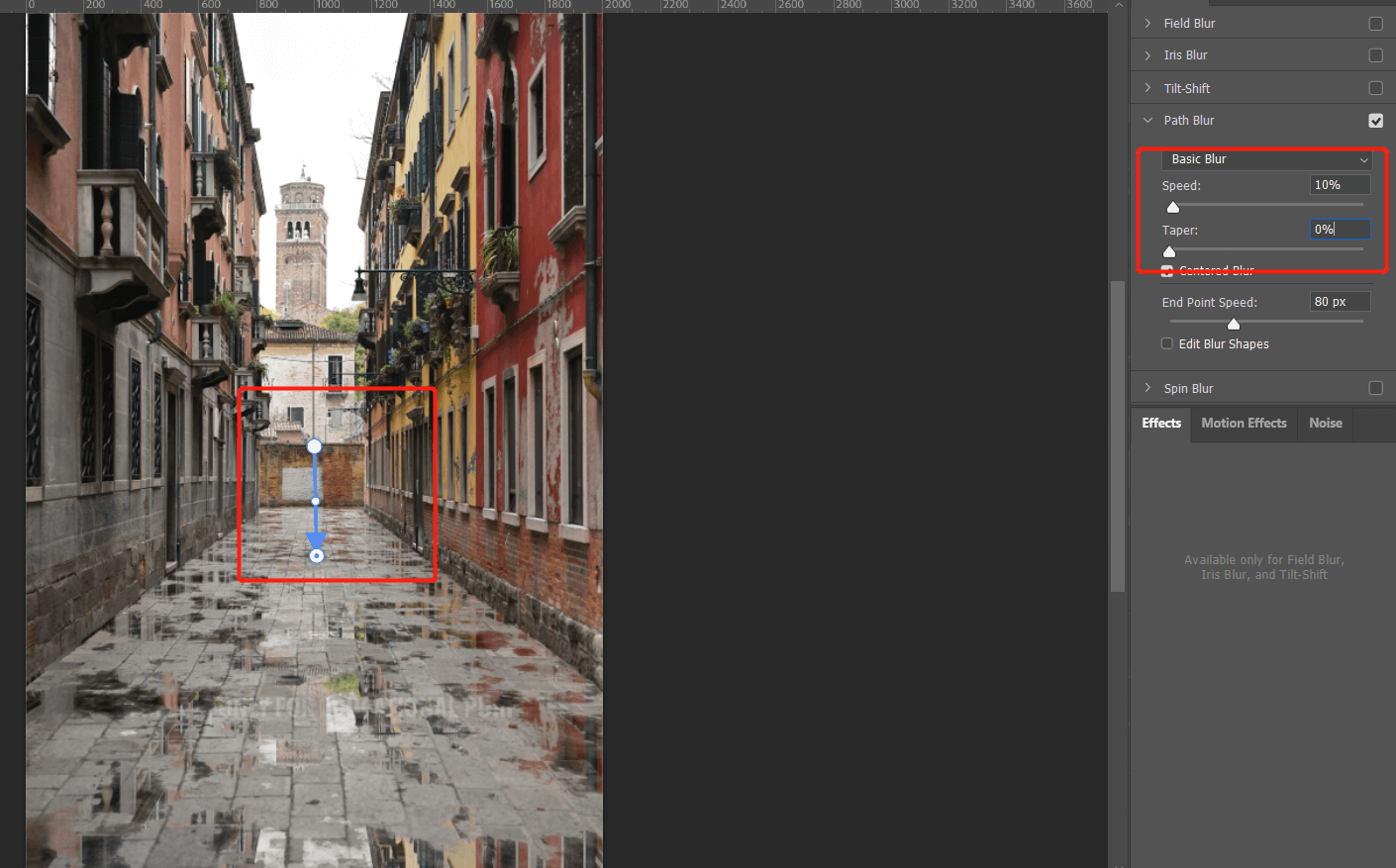
水坑里的倒影一般会有一定的模糊,我们先将倒影图层转换为 smart object 然后选 filter - blur galley - path blur:
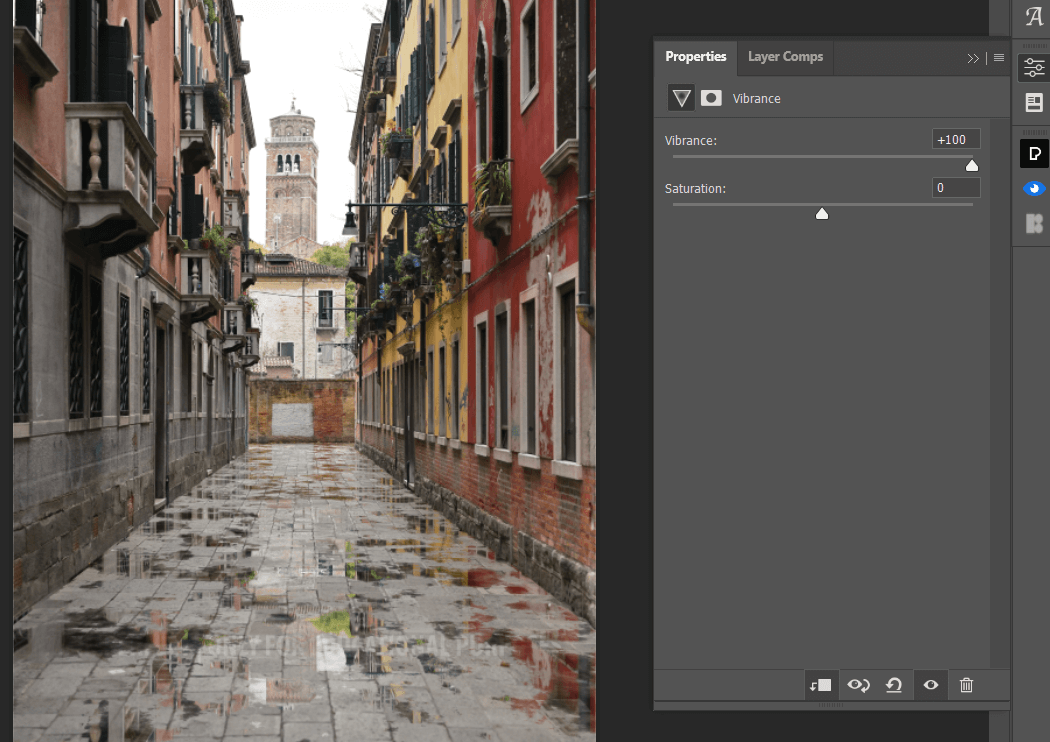
根据情况可以适当加强一下饱和度,新建 vibrate 图层,调节饱和度:
最终效果对比:

人像面部的 dodge and burning 对提高立体感很有帮助,之前介绍过一些方法来进行这一步,比如通过灰度图层下的 overlay 混合模式配合笔刷工具,通过频率分离调整色彩图层的颜色分布等,下面介绍另一种简单高效的处理过程。
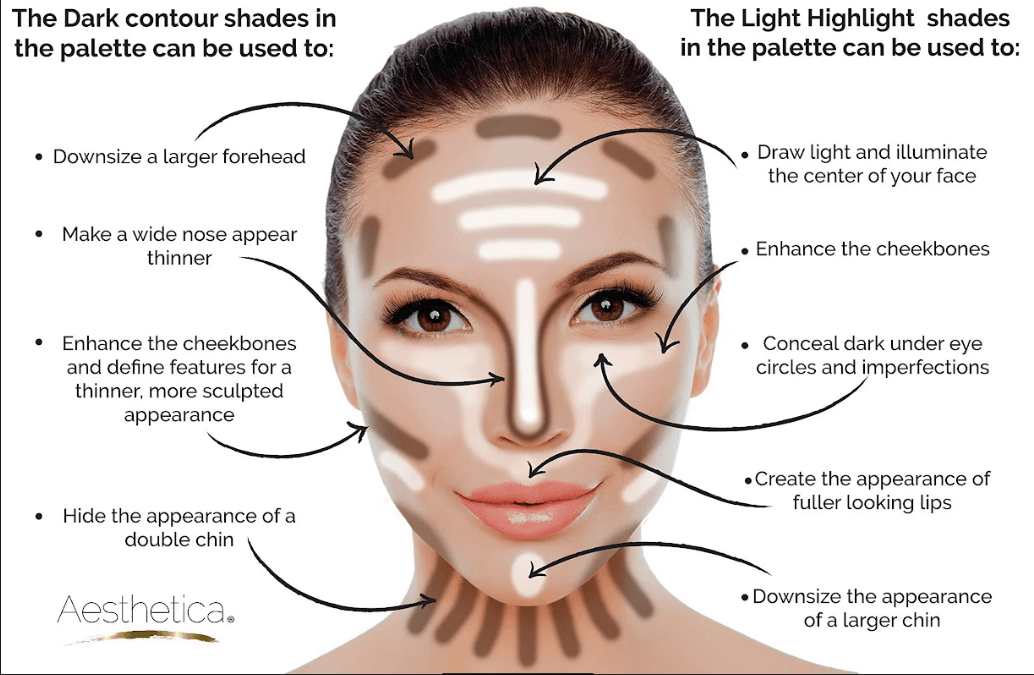
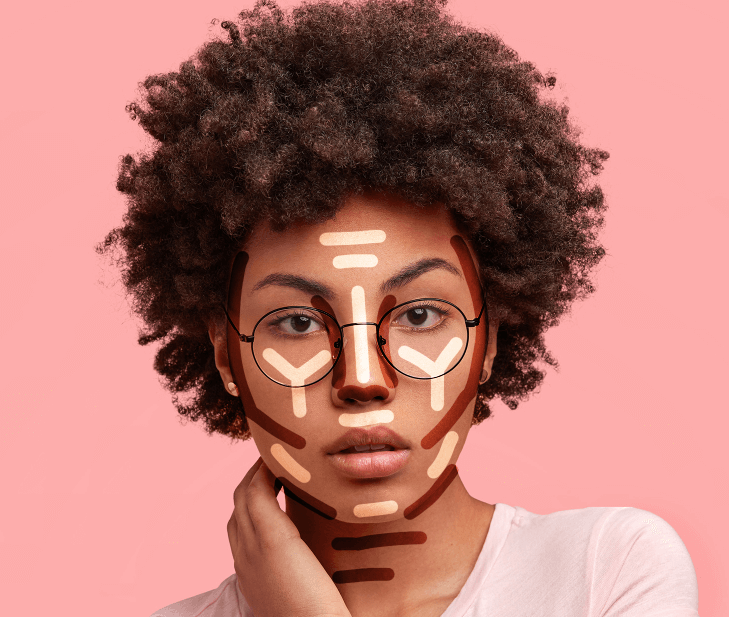
最上面的图片就是典型的人像面部光线分布情况,白色就是高光区域,黑色就是阴影区域,我们要做的就是通过曲线工具建立高光和阴影图层,然后通过笔刷根据典型亮度分布画出各自的蒙版线条,最后通过调整蒙版羽化程度调整效果。
使用到的技术:曲线,蒙版,蒙版属性
原图如下:
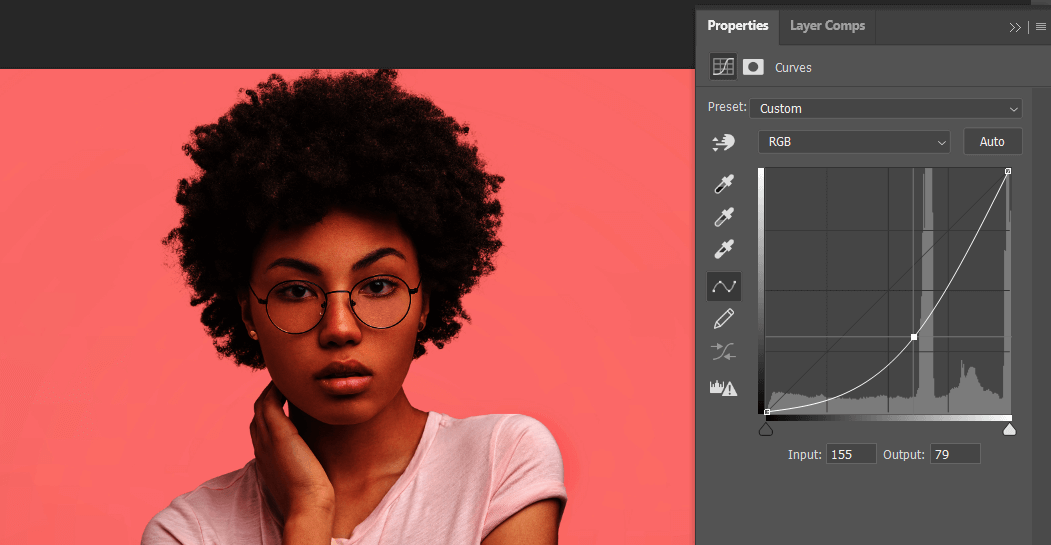
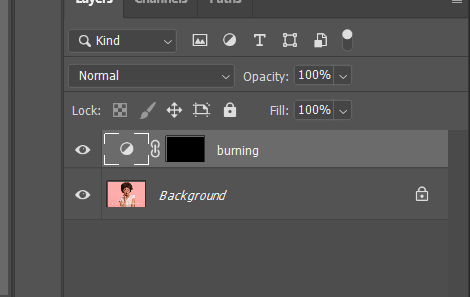
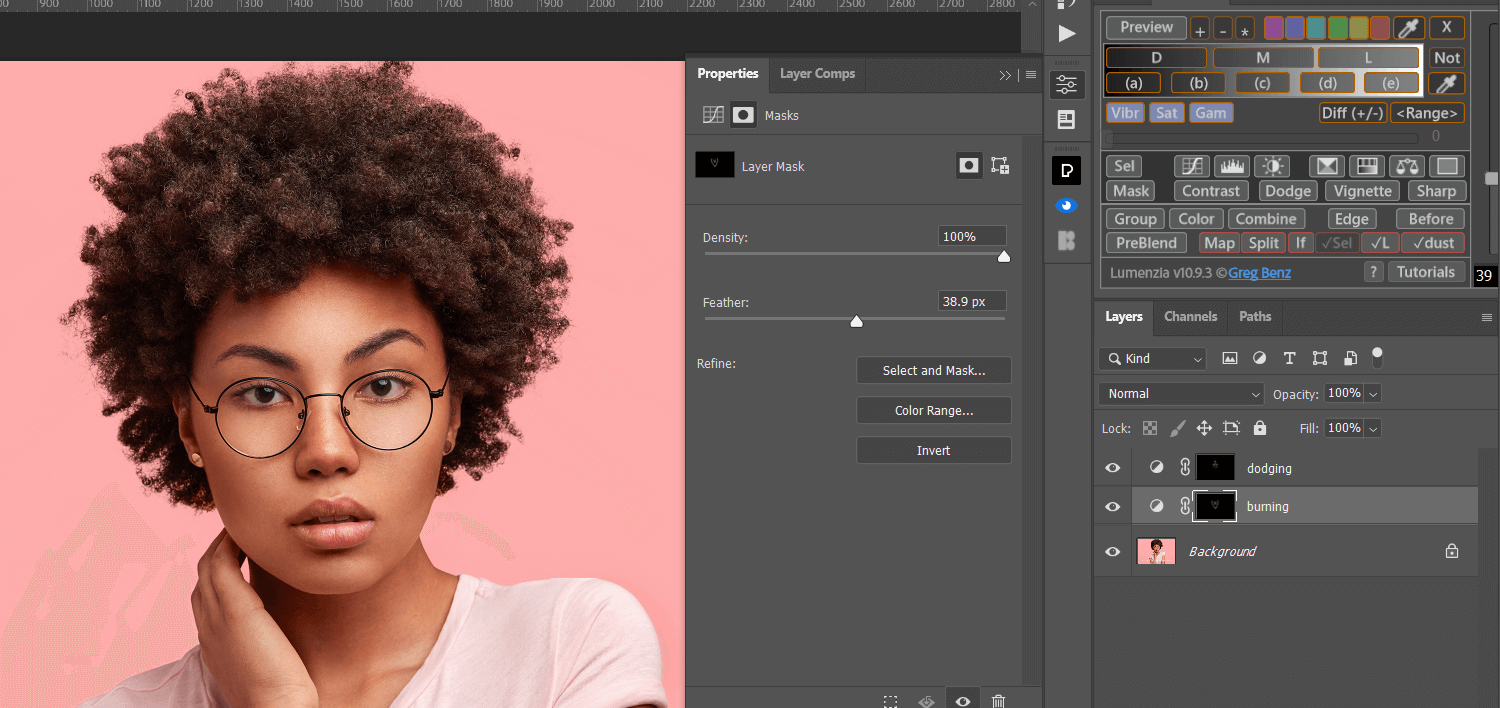
建立一个曲线图层 burning,降低亮度:
反转图层蒙版,待后续使用:
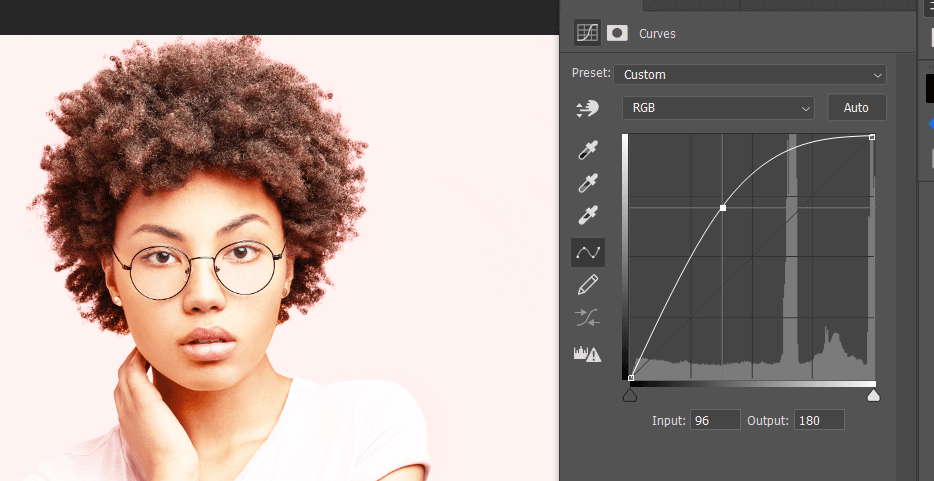
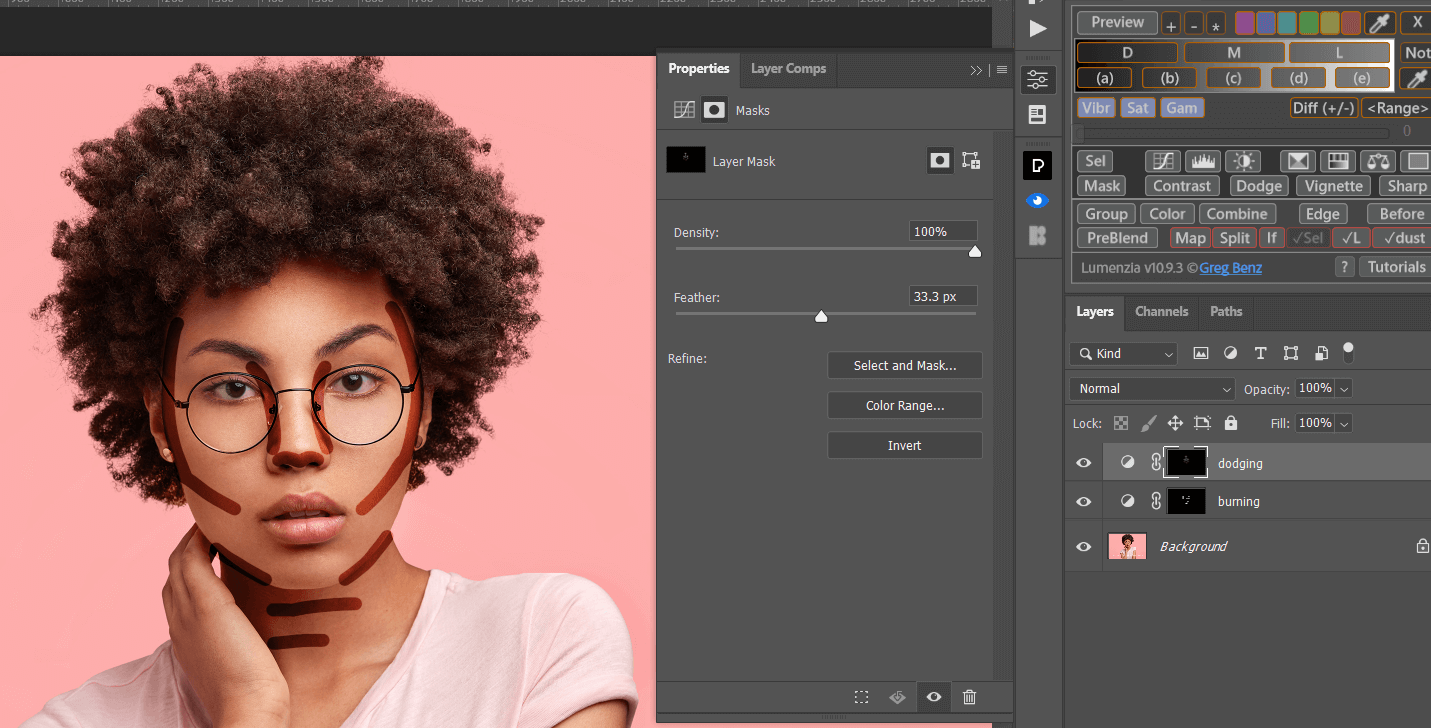
类似的方法再次建立一个曲线 dodging,提高亮度:
反转图层蒙版:
下面就可以通过画笔工具根据标准模板分别在两个曲线图层画出高光和阴影线条,注意这里需要使用硬笔刷:
然后就是重点了,进入蒙版属性,调整羽化值,使效果达到合适状态:

最后可以将两个图层合并为组,根据情况调整不透明度。
最终效果对比:
下面介绍另一种通过 vivid light 配合高斯模糊的方式锐化且效果很好。
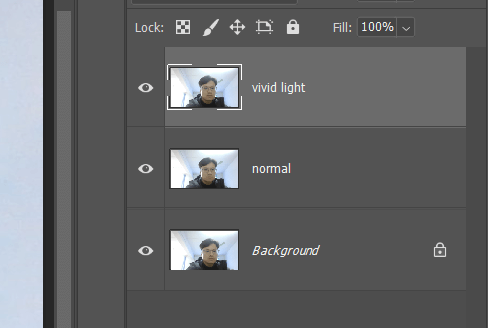
首先复制两份原图,改名为 normal 和 vivid light:
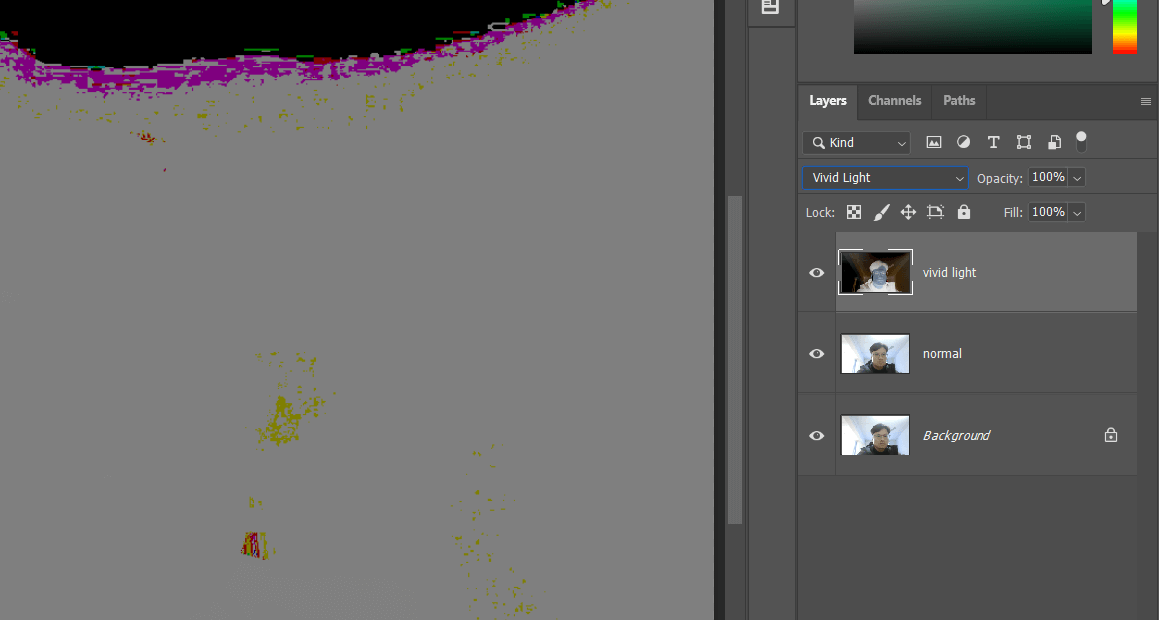
将 vivid light 图层 ctr I 反转图像,然后混合模式修改为 vivid light,并将图层设置为 smart object 方便后期调整:
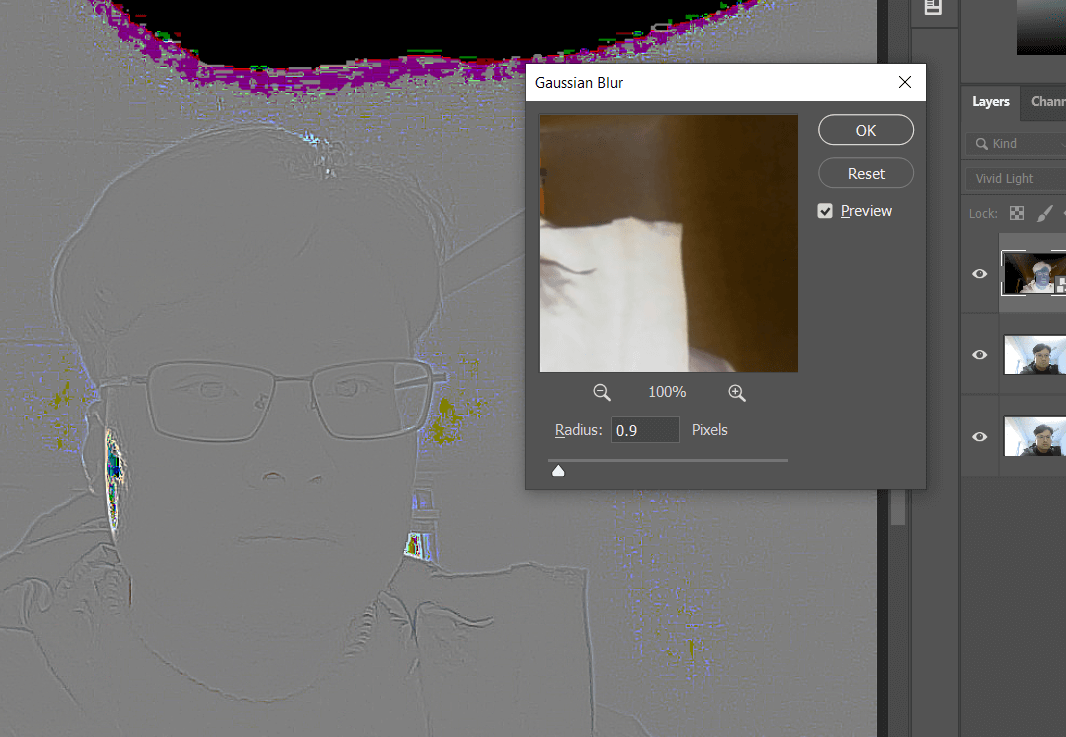
vivid 图层选择高斯模糊,调整数值到能够提取出细节:
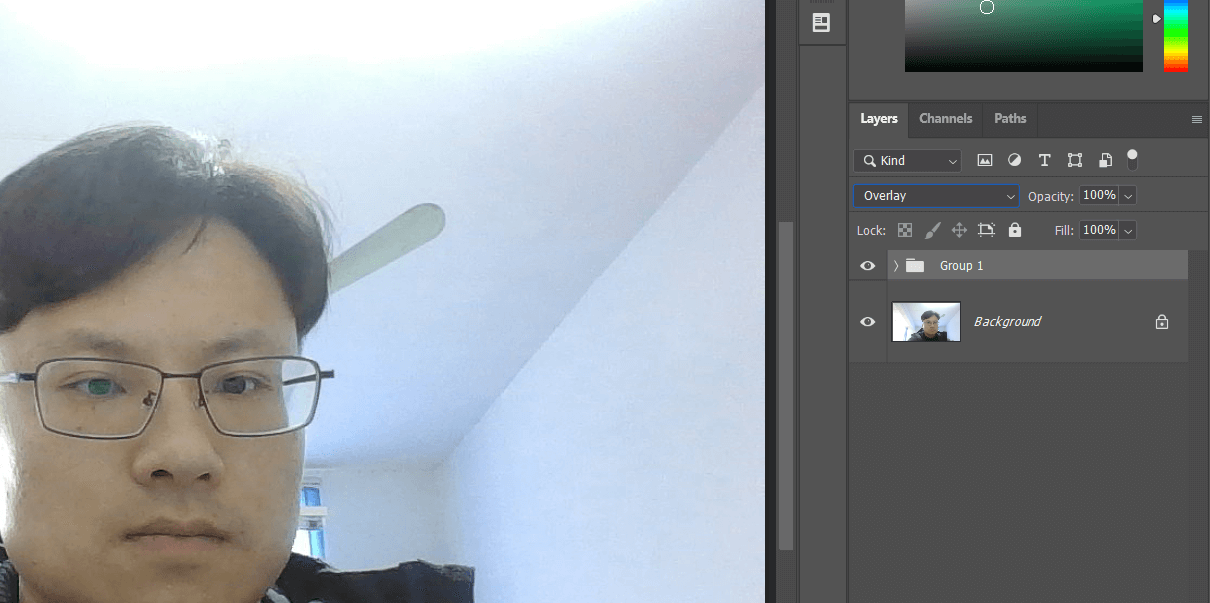
将 vivid 和 normal 图层合并为一个组,将组的混合模式修改为 overlay:
这样整个图像就锐化了,根据实际情况配合蒙版调整锐化区域。
]]>
一张照片是否好看,首先要保证色彩没有偏色,也就是白平衡要正确,白平衡的调整之前介绍过通过 curve 曲线工具的,下面介绍精确匹配白平衡的方法,以及快速处理动作。
用到的技术:曲线,白场灰场黑场、auto option
原图如下:
可以看到颜色有点偏色。
新建曲线图层,作为调整图层,然后在曲线图层上新建一个空白图层作为标记图层:
我们的目的是通过曲线图层找出图片中的最亮、最黑、灰度的部分,然后通过曲线的白场黑场灰场设置来恢复色彩平衡。
首先找到图片最黑的地方,调整曲线右侧拉刀左边,直到图片中保留最小的黑色区域:
找出一个区域,用画笔工具在最上面的图层做一个标记:
然后找图片最亮的地方,恢复曲线,从右边向左边拉,直到图片中保留最小区域的白色区域:
最上面图层做出标记:
然后找到图片中的灰色区域,方法就是建立一个50度灰图层,混合模式改为 difference,这样最接近灰色的图像就会显示为黑色,先将曲线图层关闭:
在最上面图层做出标记:
下面我们开始匹配颜色。
关闭灰度图层,将曲线图层打开并恢复默认,然后分别双击左侧三个吸管,确保都恢复为默认的黑场灰场白场的默认颜色:
点击第一个黑场的吸管,在图像标记为黑色的区域点击:
可以看到黑色颜色正确了,但是黑色区域细节有丢失,将左侧曲线向上稍微提高,恢复黑色细节:
然后点击第三个白场吸管,在图像标记为白色的区域点击:
同样的,调整右侧曲线向下,恢复高光区域细节:
最后点击第二个灰场吸管,点击灰色标记区域:
这样白平衡基本就匹配了,关闭观察标记图层。
可以看到饱和度有点高了,新建 hue 图层,手型工具点击面部饱和度过高区域:
先将区域缩小,将hue 和 饱和度调到最大,如果区域不合适,拖动下方滑块调节:
恢复调整参数,适当扩展滑块过渡区域,然后降低饱和度:
以上我们就手动完成了图片的色彩矫正,核心规则就是找到图片的黑白灰区域,然后通过曲线来匹配它们到标准颜色。
但是手动做这个过程比较繁琐麻烦,起始 Photoshop 提供了自动化执行以上过程的工具,就在 curve 曲线工具中。
我们重新开始项目,在图像上建立曲线图层,点击曲线设置菜单中的 auto option:
选中 snap neutral midtone,然后点击上面的各个选项,观察哪个处理的最好:
确认后,曲线就自动完成了色彩校正,之后根据情况做相应调整。这里我感觉自动处理后,地面有点偏绿,正常应该是灰色的,所以在此使用灰场吸管点击地面区域,这样地面颜色就正常了:
面部饱和度过高,和上面手动处理同样的方法降低面部饱和度:
这样就快速完成了色彩修复。
]]>
PHP频率分离处理皮肤 in Photoshop
Photoshop 皮肤处理进阶
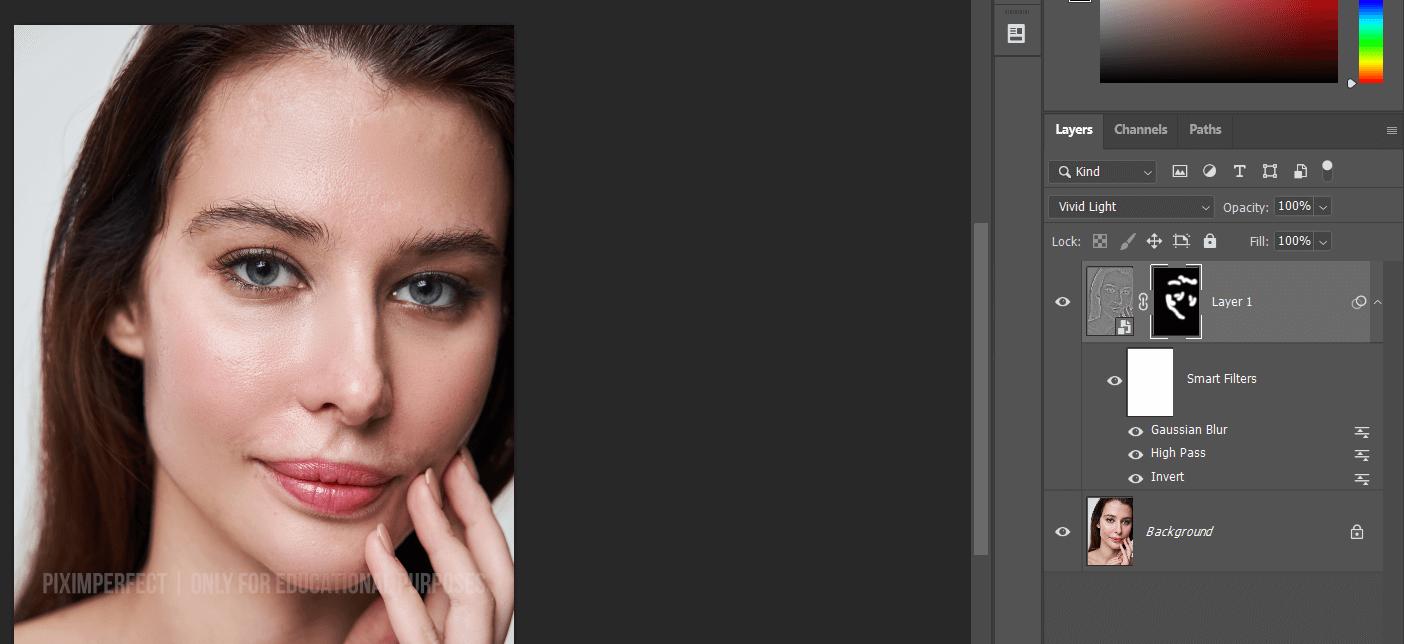
使用到的技术:反转图像、vivid light、high pass 高反差保留、高斯模糊
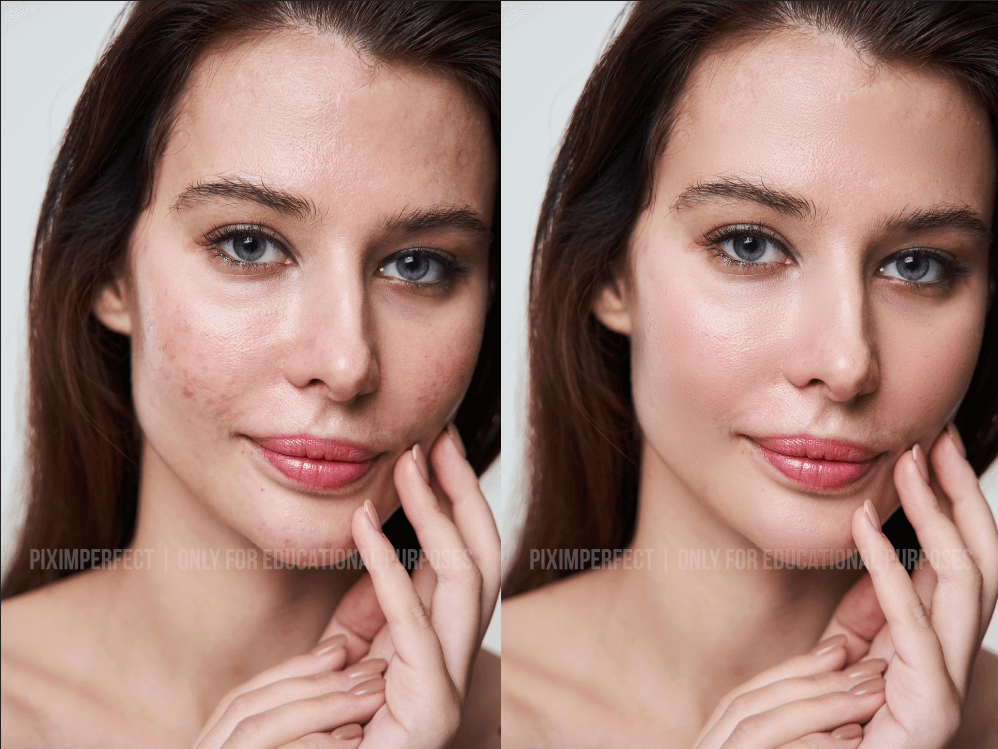
原图如下:
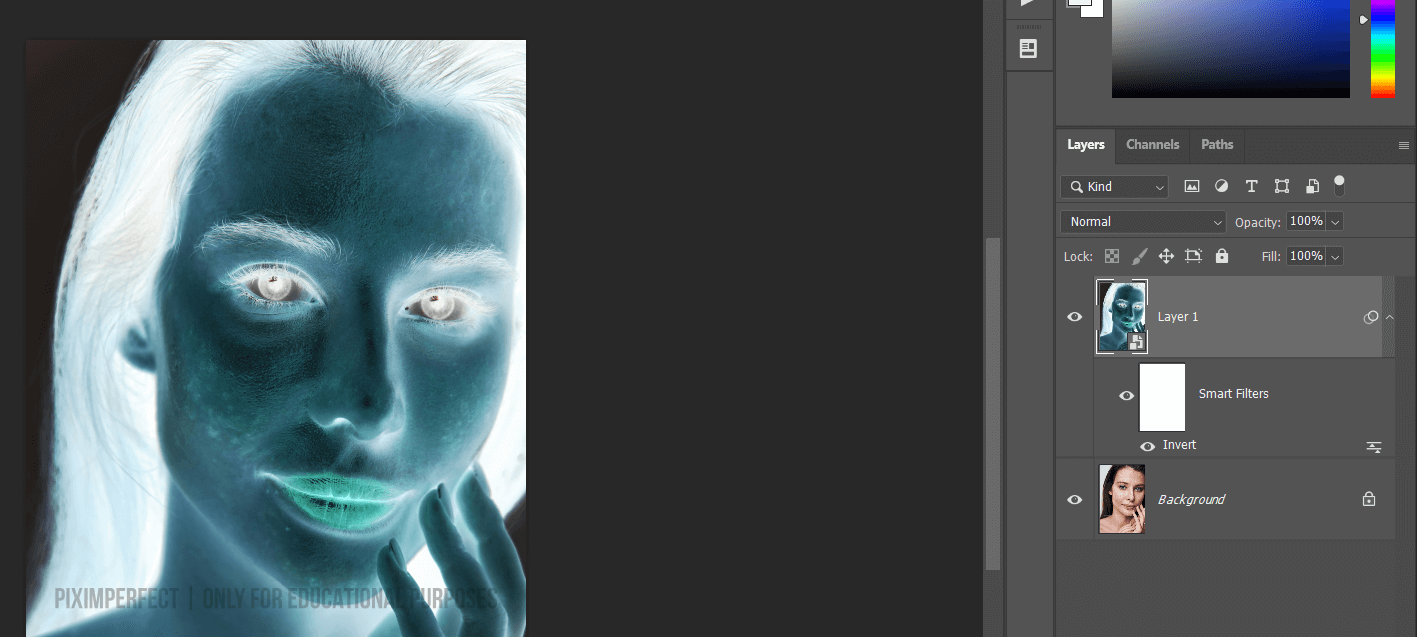
复制原图图层,转换为 smart object 方便后期调整,快捷键 ctrl I 反转图像:
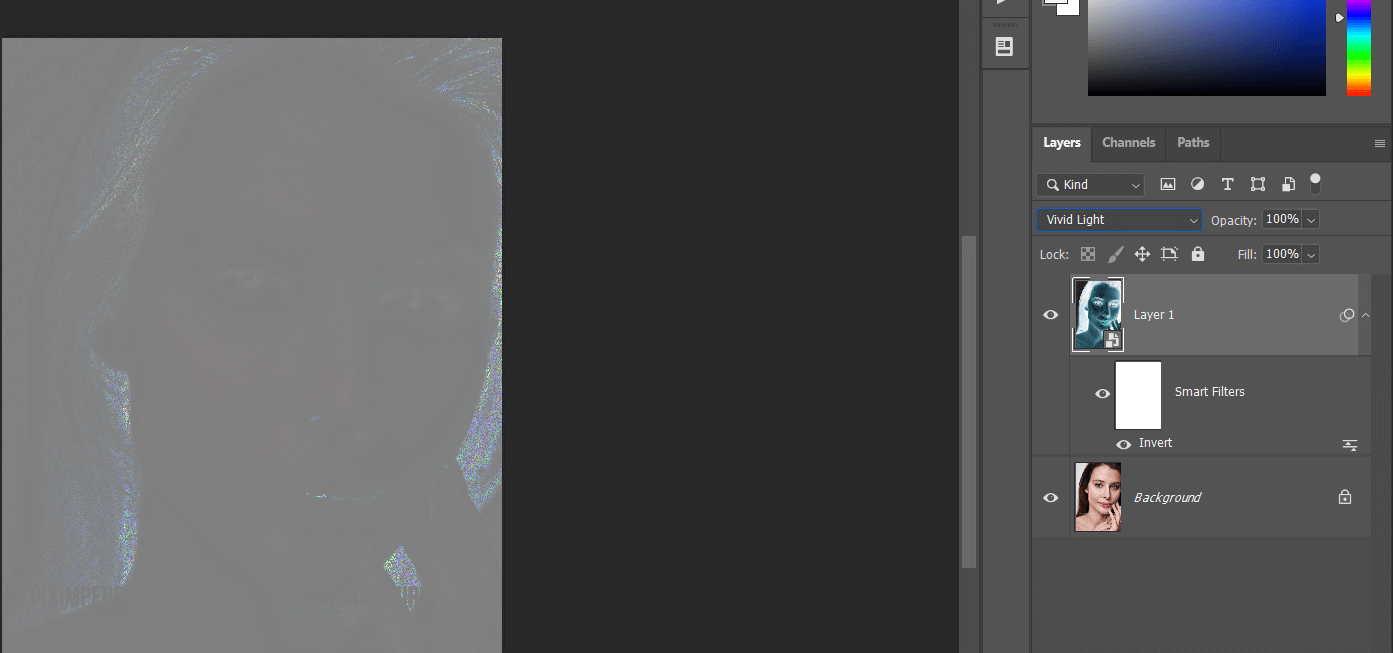
混合模式改为 vivid light:
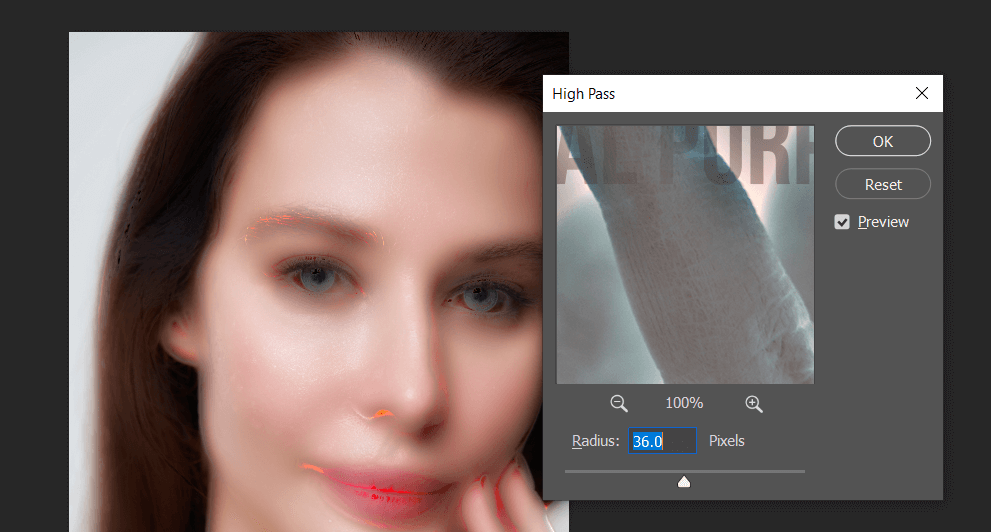
选择 filter - other - high pass:
设置合适数值,使面部细节模糊,痘痘消失:
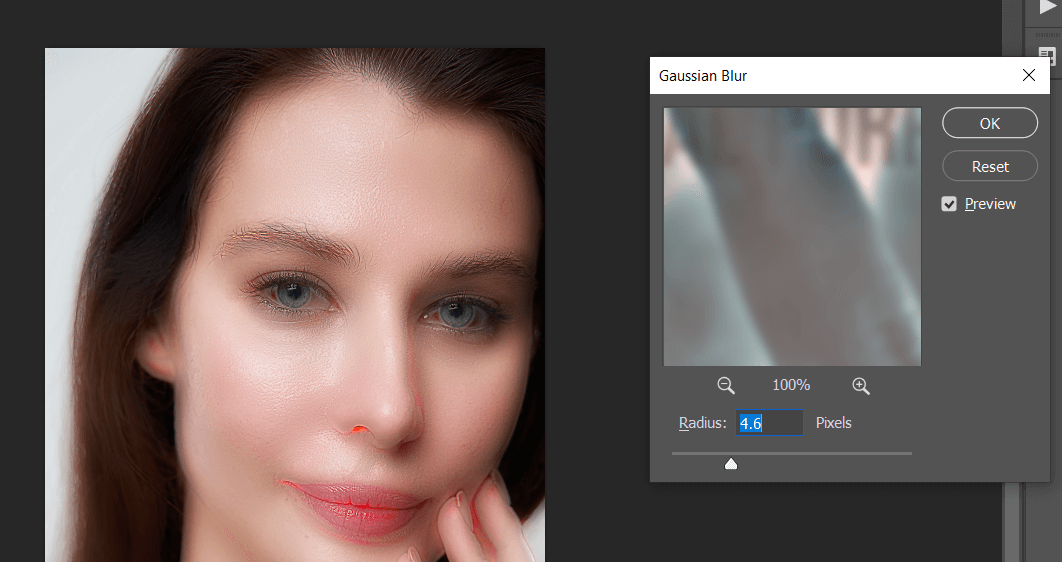
选择 gilter - blur - 高斯模糊,调整数值使得面部细节纹理恢复,但面部瑕疵消失:
此时这个图层就完成了面部瑕疵的修复,但我们只需要这种处理对面部需要的地方生效,所以按住 alt 点击建立图层蒙版,然后用白色笔刷工具刷出需要处理的皮肤部分:
最终效果如下: