Instant View是其开发的用来瞬间打开网页的技术,之前了解过其需要网站上做一些适配,今天花了一些时间给我的博客做IV的支持。
浏览器:Chrome
访问:https://instantview.telegram.org/my
输入一篇文章的地址,例如:https://niekun.net/index.php/2019/03/22/143.html 然后进入下一步。

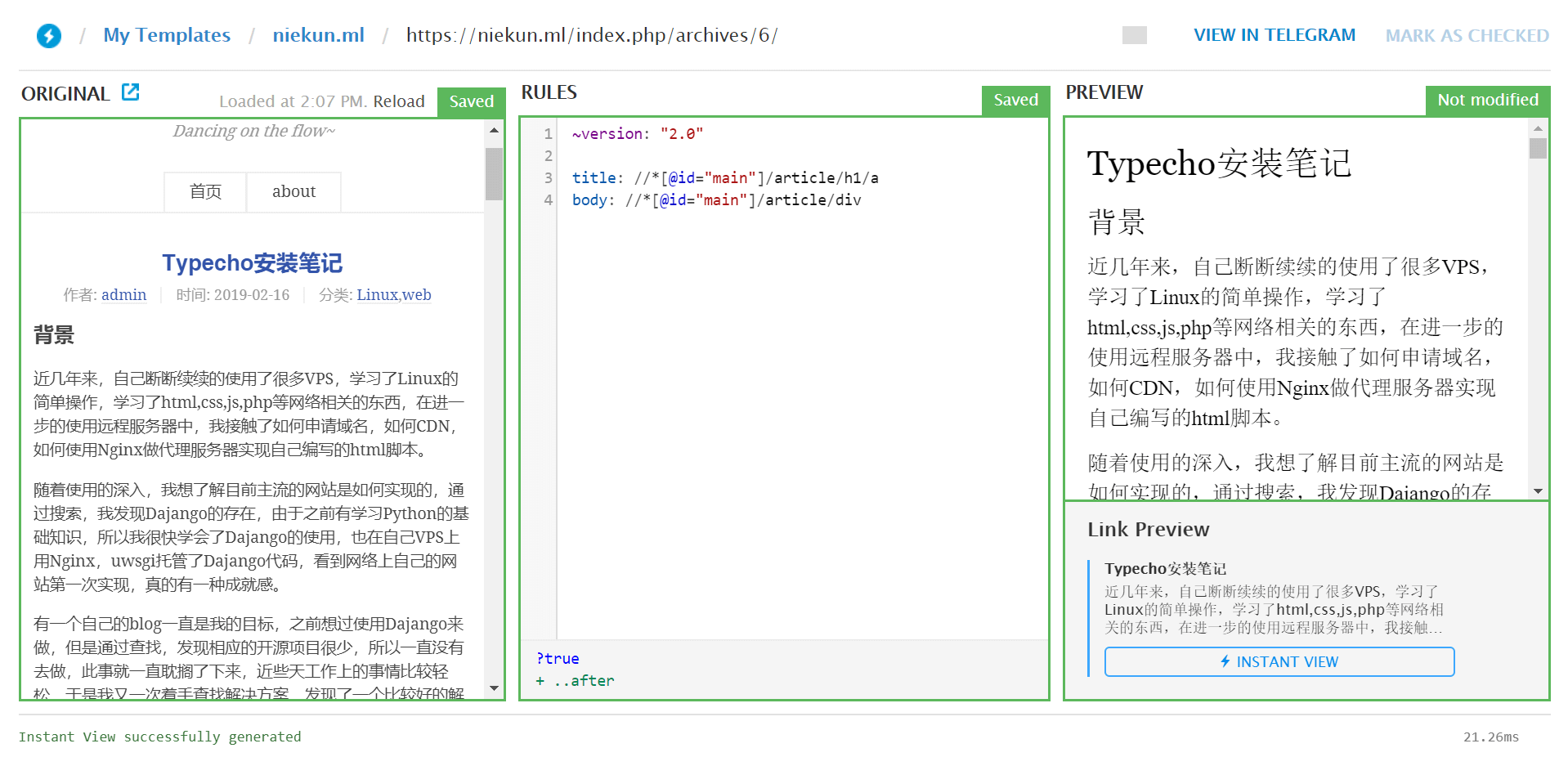
在中间rule界面输入下面代码:
~version: "2.0"
title:
body:
title和body后面需要输入的内容用下面的方法得到。
新开一个网页打开同一篇文章页面:https://niekun.net/index.php/2019/03/22/143.html
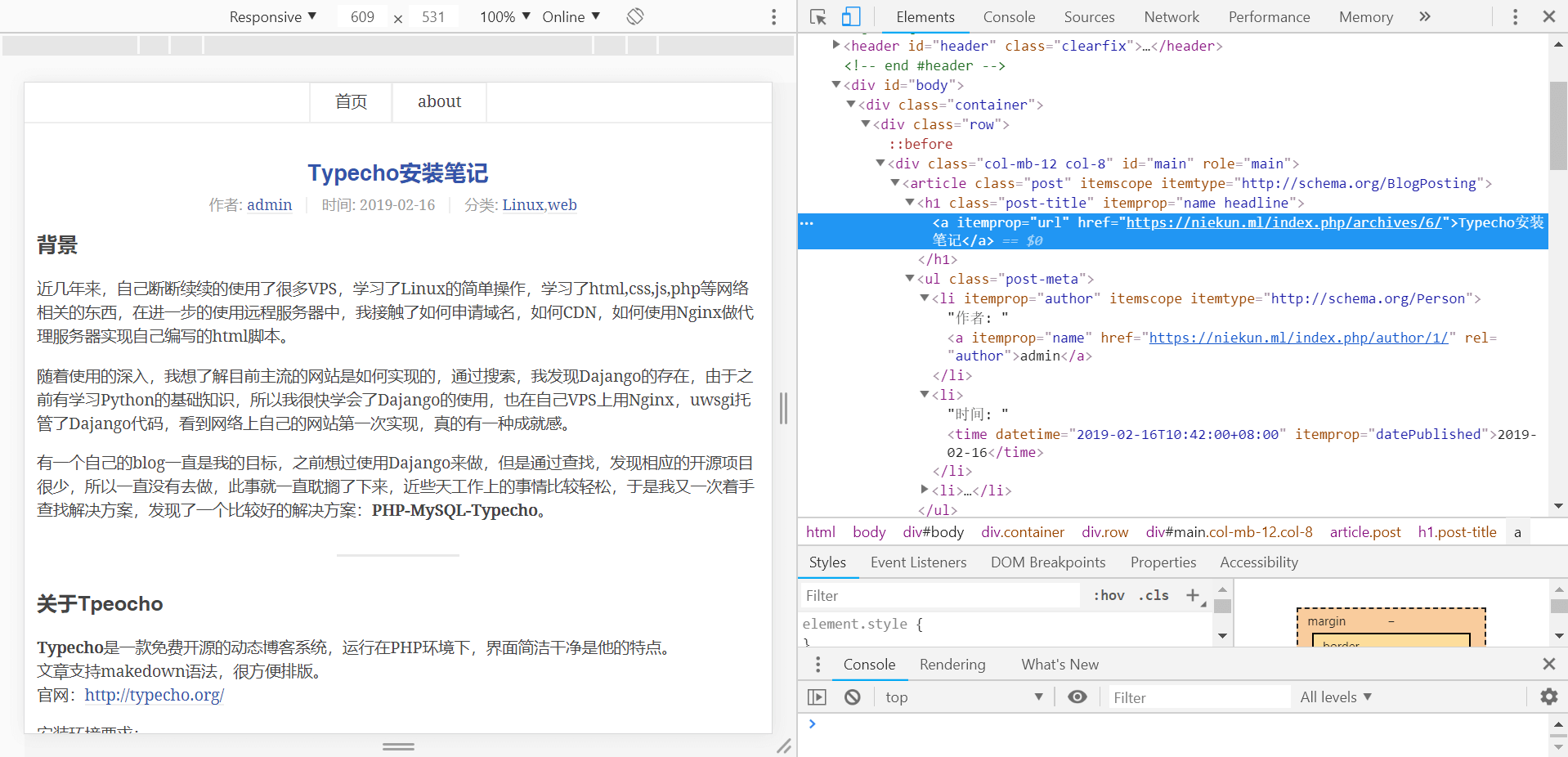
右键选择Inspect或者Ctrl+Shift+I,打开开发界面。
在Elements选项卡内找到标题所在的块,我这里是在如下图地方

鼠标放在标题块上右键copy-xpath
返回Instant View编辑页面,把复制的内容粘贴到title: 后面
用同样的方法找到文章内容的块,复制xpath到body: 后面
这时候在最右边的窗口应该就可以看到instant view了,点击make as checked.
点击view in telegram会产生一个链接,发送到telegram就可以预览这个页面了。
以上就是一个页面手动生成IV的简单实现了,当然它的rule编辑里还有很多复杂功能,具体可以查看他们的官方手册。
官方手册:https://instantview.telegram.org/docs
如果想要网站的每篇文章分享到telegram后都自动生成一个IV,需要telegram官方把网站放到支持列表,需要手动提交你的网站。
访问:https://instantview.telegram.org/contest
点击右边的add domain,输入你的网址。然后等待吧。。。