React 入门教程之八 -- Lifting State Up 提升 state 层级
大多数情况下,不同的 components 之间需要对同一个变化着的 data 进行响应。推荐将这些 shared state 共享的数据提升到它们最近的 parent component 中,下面详细介绍如何实现这一 function。
下面创建一个 temperature calculator 温度计算器来判断在一个给定的温度下,水是否会沸腾。
首先我们创建一个 BoilingVerdict component作为沸腾裁决器,它接受 celsius 摄氏温度作为一个 prop,然后输出是否足够使水沸腾:
const BoilingVerdict = (props) => {
if (props.celsius >= 100) {
return <p>The Water would boil.</p>
}
return <p>The water would not boil.</p>
} 然后我们创建一个 Calculator compenent,它会渲染一个 input 元素用来输入温度数据,且将数据存储在 this.state.temprature 中:
const React = require('react')
const ReactDOM = require('react-dom')
const BoilingVerdict = (props) => {
if (props.celsius >= 100) {
return <p>The Water would boil.</p>
}
return <p>The water would not boil.</p>
}
class Calculator extends React.Component {
constructor(props) {
super(props);
this.state = {temperature: ''};
this.handleChange = this.handleChange.bind(this);
}
handleChange(e) {
this.setState({temperature: e.target.value});
}
render() {
const temperature = this.state.temperature;
return (
<fieldset>
<legend>Enter temperature in celsius</legend>
<input
value={temperature}
onChange={this.handleChange}
/>
<BoilingVerdict celsius={parseFloat(temperature)} />
</fieldset>
);
}
}
ReactDOM.render(
<Calculator />,
document.getElementById('root')
);上面的示例中使用了一个 fieldset 来定义一个块,legend 定义了这个块的抬头信息,效果如下:

上一章节中我们详细介绍了如何构建一个 controlled component 可以参考。
现在我们有一个新的需求,在原有 celsius 摄氏输入的同时增加一个 Fahrenheit 华氏输入栏,同时让它们两者保持数据同步。
首先我们从 Calculator 中拆解出一个 TempratureInput component,将会给其增加一个 scale props,它可以是 "c" 或 "f" 来区分摄氏和华氏:
const scaleNames = {
c: 'Celsius',
f: 'Fahrenheit'
}
class TemperatureInput extends React.Component {
constructor(props) {
super(props);
this.state = {temperature: ''};
this.handleChange = this.handleChange.bind(this);
}
handleChange(e) {
this.setState({temperature: e.target.value});
}
render() {
const temperature = this.state.temperature;
const scale = this.props.scale;
return (
<fieldset>
<legend>Enter temperature in {scaleNames[scale]}:</legend>
<input
value={temperature}
onChange={this.handleChange}
/>
</fieldset>
);
}
}
class Calculator extends React.Component {
render() {
return (
<div>
<TemperatureInput scale='c' />
<TemperatureInput scale='f' />
</div>
);
}
}修改后,我们有了两个 fieldset,分别用来输入摄氏和华氏温度值,我们建立了一个 scaleNames object 用来简化 scale 属性的定义,只需要通过调用 object props 的方式即可引用我们想要的文本全称,这里使用了 ES6 的 Computed Property Names 预定义属性名,通过 scaleNames[scale] 动态调用其属性。此时两个 input 是相互隔离的,它们的数据不能相互访问。
下面我们实现两个 component 之间的数据互通。
首先我们建立两个 function 用来实现 celsius 和 Fahrenheit 之前的互相转换:
const toCelsius = fahrenheit => (fahrenheit - 32) * 5 / 9;
const toFahrenheit = celsius => (celsius * 9 / 5) + 32;这里我使用了 ES6 的简化写法,省略了 return 等符号。
下面我们编写另一个 function 接收两个数据,一个是 string 字符串和一个 function,用来将输入的 temperature 数据转换并返回转换好的字符串,当输入的 string 不是无法转换为数字时会返回一个空字符串,可以转换时将精度设置为 3 位小数:
const tryConvert = (temperature, convert) => {
const input = parseFloat(temperature);
if (Number.isNaN(input)) {
return '';
}
const output = convert(input);
const rounded = Math.round(output * 1000) / 1000;
return rounded.toString();
}使用上面的 function 如果执行 tryConvert('abc', toCelsius) 会返回空字符串,如果执行 tryConvert('10.22', toFahrenheit) 会返回 "50.396"。
下面我们将 TempratureInput 中的 state 提升到 parent component。
当前的代码中,每个 TempratureInput component 各自控制它们的 state 且相互隔离,但是我们希望这两个 inputs 能够共享数据且同步更新,例如当我修改了 celsius input 后 Fahrenheit input 会自动更改为对应 celsius input 的结果。
在 react 中,共享 state 通过将其移动到这些 components 最近层级中的 parent component 中,叫做 lifting state up,下面我们将 TempratureInput 中的本地 state 移动到 Calculator 中。如果 Calculator 含有 shared state,它就成为了其下级 components 的 source of truth 可信来源,它可以管理他的下级 components 保持数据一致性,因此两个 TempratureInput 的 props 都来自于同一个 Calculator,所以他们的 inputs 将会保持一致同步.
下面我们逐步实现这个过程,首先替换 TemperatureInput component 中的 this.state.temperature 为 this.props.temperature,稍后我们将在 Calculator 中定义它:
render() {
// Before: const temperature = this.state.temperature;
const temperature = this.props.temperature;
// ...我们知道 props 是只读的,在之前我们的 temperature 存储在本地的 state 中,然后通过 setState 来修改它,现在 temperature 来自 parent component,所以 TemperatureInput 无法直接控制它。
在 react 中,通常的解决方法是使 component 为 controlled,就像 <input> 元素可以接受 value 和 onChange props 属性,我们可以自定义使 TempratureInput 接受 temperature 和 onTemperatureChange 属性。从而当它需要更新他的 temperature 数据时,就可以通过调用 this.props.onTemperatureChange:
handleChange(e) {
this.props.onTemperatureChange(e.target.value);
}注意这里的命名时自定义的,我们可以定义任意的名称作为 component 的 props 属性名称。
onTemperatureChange 属性将会在 Calculator 中通 temperature 相关联起来,它将会修改 Calculator 中的 state 同时重新渲染两个 inputs 元素.
下面我们专注于 Calculator component,我们需要存储当前 input 的 temperate 和 scale 数据到其 state 中,这里的 state 来自于之前从 TemperatureInput 中 lifting up 的,同时它将会同时作为两个 inputs 的可信来源,这两个 state 可以同时提供足够的数据来同时 render 两个 inputs,例如我们在 celsius input 中输入了 37,则 Calculator 的 state 应该是这样的:
{
temperature: '37',
scale: 'c'
}如果我们在 Fahrenheit input 中输入了 212,则 state 应该是这样的:
{
temperature: '212',
scale: 'f'
}我们不需要同时单独存储两个 input 的数据,只需要存储最后一个 input 的数据即可,scale 中记录了具体是哪个 input 的来源。最后两个 inputs 中的数据是同步的,因为他们的值都是来自于同一个 state:
class Calculator extends React.Component {
constructor(props) {
super(props);
this.handleCelsiusChange = this.handleCelsiusChange.bind(this);
this.handleFahrenheitChange = this.handleFahrenheitChange.bind(this);
this.state = {temperature: '', scale: 'c'};
}
handleCelsiusChange(temperature) {
this.setState({temperature: temperature, scale: 'c'});
}
handleFahrenheitChange(temperature) {
this.setState({temperature: temperature, scale: 'f'});
}
render() {
const scale = this.state.scale;
const temperature = this.state.temperature;
const celsius = scale === 'f' ? tryConvert(temperature, toCelsius) : temperature;
const fahrenheit = scale === 'c' ? tryConvert(temperature, toFahrenheit) : temperature;
return (
<div>
<TemperatureInput
scale='c'
temperature={celsius}
onTemperatureChange={this.handleCelsiusChange} />
<TemperatureInput
scale='f'
temperature={fahrenheit}
onTemperatureChange={this.handleFahrenheitChange} />
<BoilingVerdict celsius={parseFloat(celsius)} />
</div>
);
}
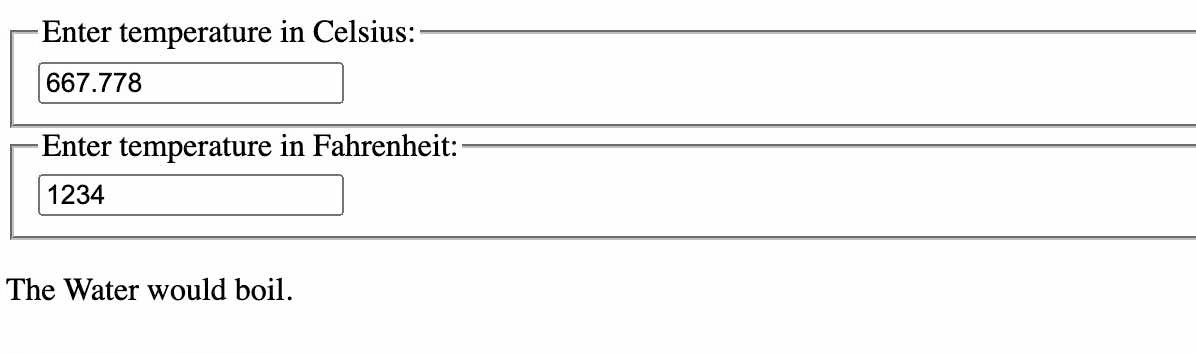
}此时无论我们在 celsius 或 Fahrenheit 中输入数据都会同时更新两个 input 的值。
此示例完整代码如下:
const React = require('react')
const ReactDOM = require('react-dom')
const BoilingVerdict = (props) => {
if (props.celsius >= 100) {
return <p>The Water would boil.</p>
}
return <p>The water would not boil.</p>
}
const scaleNames = {
c: 'Celsius',
f: 'Fahrenheit'
}
const toCelsius = fahrenheit => (fahrenheit - 32) * 5 / 9;
const toFahrenheit = celsius => (celsius * 9 / 5) + 32;
const tryConvert = (temperature, convert) => {
const input = parseFloat(temperature);
if (Number.isNaN(input)) {
return '';
}
const output = convert(input);
const rounded = Math.round(output * 1000) / 1000;
return rounded.toString();
}
class TemperatureInput extends React.Component {
constructor(props) {
super(props);
this.handleChange = this.handleChange.bind(this);
}
handleChange(e) {
this.props.onTemperatureChange(e.target.value);
}
render() {
const temperature = this.props.temperature;
const scale = this.props.scale;
return (
<fieldset>
<legend>Enter temperature in {scaleNames[scale]}:</legend>
<input
value={temperature}
onChange={this.handleChange}
/>
</fieldset>
);
}
}
class Calculator extends React.Component {
constructor(props) {
super(props);
this.handleCelsiusChange = this.handleCelsiusChange.bind(this);
this.handleFahrenheitChange = this.handleFahrenheitChange.bind(this);
this.state = {temperature: '', scale: 'c'};
}
handleCelsiusChange(temperature) {
this.setState({temperature: temperature, scale: 'c'});
}
handleFahrenheitChange(temperature) {
this.setState({temperature: temperature, scale: 'f'});
}
render() {
const scale = this.state.scale;
const temperature = this.state.temperature;
const celsius = scale === 'f' ? tryConvert(temperature, toCelsius) : temperature;
const fahrenheit = scale === 'c' ? tryConvert(temperature, toFahrenheit) : temperature;
return (
<div>
<TemperatureInput
scale='c'
temperature={celsius}
onTemperatureChange={this.handleCelsiusChange} />
<TemperatureInput
scale='f'
temperature={fahrenheit}
onTemperatureChange={this.handleFahrenheitChange} />
<BoilingVerdict celsius={parseFloat(celsius)} />
</div>
);
}
}
ReactDOM.render(
<Calculator />,
document.getElementById('root')
);
处理流程为:
- 用户输入在任意一个 input 中输入数值后,触发 onChange 并调用 handleChange
- 然后触发了 Calculator 的 onTemperatureChange 并将 input 的数据作为传入参数
- 根据不同的 input 最终触发了 Calculator 中的 handleChange function 并对 state 进行了修改
- state 改变后会触发 render,并计算最新的 celsius 和 Fahrenheit 数值
- 最后根据计算的结果重新渲染 Temperature 的 input value
标签:无