CSS element+element Selector 的使用
选择特定元素内部的某个元素,需要使用加号 + 来进行选择。

<!DOCTYPE html>
<html>
<head>
<style>
div + p {
background-color: yellow;
}
</style>
</head>
<body>
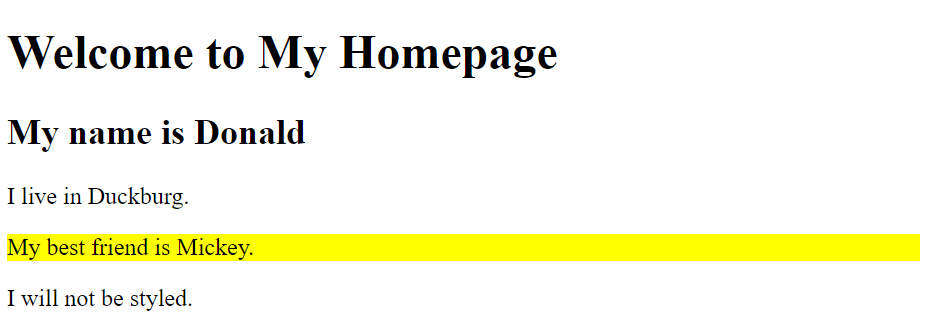
<h1>Welcome to My Homepage</h1>
<div>
<h2>My name is Donald</h2>
<p>I live in Duckburg.</p>
</div>
<p>My best friend is Mickey.</p>
<p>I will not be styled.</p>
</body>
</html>
标签:无