Linux 下从源码编译和安装程序以及程序的管理
Linux 下最方便和常用的包安装方式是通过系统内置的管理工具,例如 apt 或 yum,但有时候这些分发系统里的包不是最新的或者需要对包进行一些特定的修改,这时候需要自己从源码进行编译安装。
本文对 Linux 下普遍的编译安装方式进行介绍。
参考链接:
https://itsfoss.com/install-software-from-source-code/
从源码安装程序
我们以安装最新版 node.js 为例。
命令查看文件/文件夹大小 in Linux
Linux 系统下常用的环境是终端,没有图形化界面使查看文件/文件夹的一些属性没有那么直观,需要配合命令来实现。
使用命令如下:
ls:查看文件大小
du:查看文件夹大小
ls
查看文件大小。
ls -l filename #显示当前目录下此文件的大小
ls -lh filename #显示当前目录下此文件的大小,数值显示为适合人们观察的格式, human readable format (kb,mb,gb...)
ls -l * #显示当前目录下所有文件的大小信息
ls -al * #显示当前目录下所有文件的大小信息,包括隐藏文件
ls -al /dir/ #显示特定目录下所有文件的大小信息,包括隐藏文件使用 ls 命令,文件夹的大小会显示此文件夹本身的大小,而不是问价夹内内容的总大小。
du
查看文件夹内容大小
du -sh directory_name #显示总的 summarized(-s) 目录大小 in human readable(-h) format
du -bsh * #Gives you the apparent(-b) summarized(-s) size of all the files and directories in the current directory in human readable(-h) format使用 TelegramBot 键盘 InlineKeyboardButton 提示 BUTTON_DATA_INVALID 报错原因分析
今天在测试 telegram Bot 的时候,发现 keyboard 不能正确弹出来,后台查看发现报错了,提示 Bad Request: BUTTON_DATA_INVALID
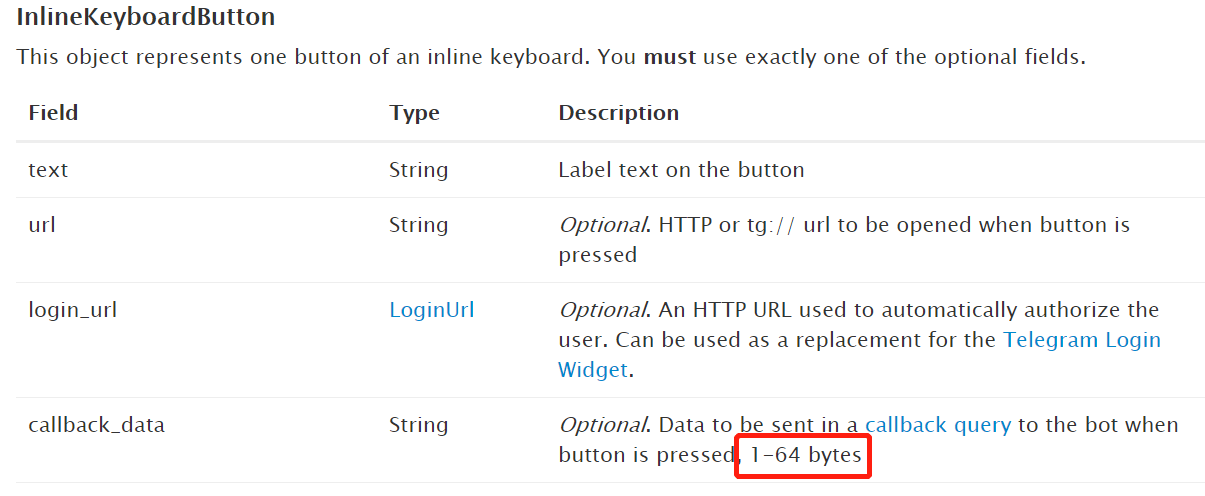
反复检查代码没有发现语法错误,查找之后了解到 InlineKeyboardButton 响应后返回的 Callback Data 有大小限制,最大64位:

的确我想返回的内容长度的确超过了大小限制,优化源码后问题解决了。
参考链接:
https://core.telegram.org/bots/api#inlinekeyboardbutton
https://stackoverflow.com/questions/46389040/inlinekeyboardbutton-are-limited-in-inlinekeyboardmarkup-telegram-bot-c-sharp
iOS 刷入全新固件

现在 iOS 进行升级最常用的就是直接在手机端在线升级,这样很方便不需要电脑端操作,但有时候会出现各种各样的问题,比如手机卡顿,电量消耗过快等问题。可以尝试将系统进行一次全新安装,可能解决一些问题。
备份数据
如果设备开启了 find my iPhone,请提前暂时关闭,不然可能在恢复系统后提示需要输入验证码。
下载最新版 iTunes,连接手机到电脑端,提示是否信任设备,点击信任。
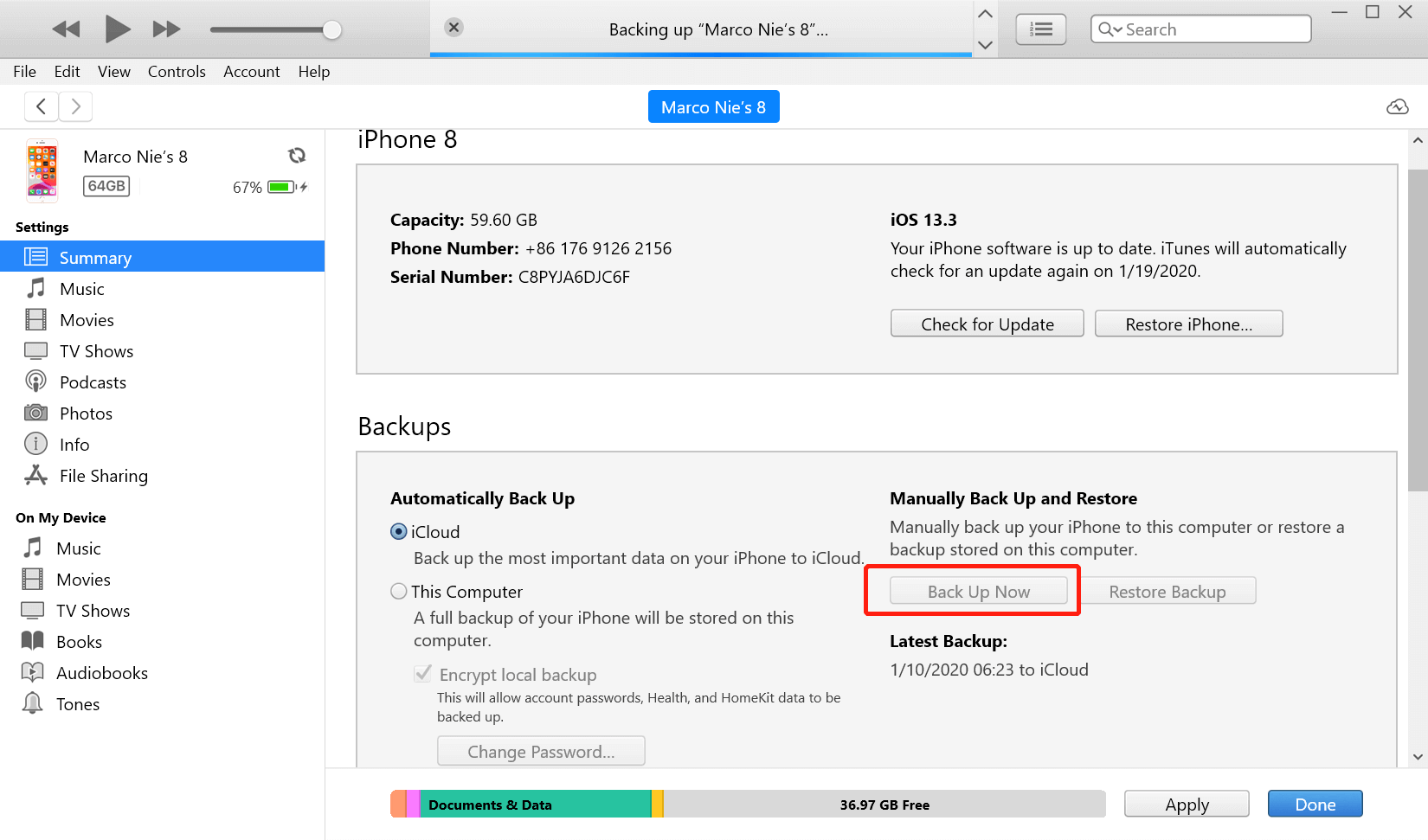
点击手机按钮进入管理手机界面,找到备份按钮,点击备份,提示是否加密备份,设置密码进行加密:
等待备份完成后进行固件恢复操作。
固件下载
到信任的网站下载对应设备的固件。
爱思助手:https://www.i4.cn/firmware.html
根据设备型号,下载固件到本地电脑。
恢复系统
系统备份以及固件下载完成后可以进行系统恢复了。
按住 shift 键点击 恢复iPhone,提示选择固件,找到下载的对应固件后开始恢复系统。
恢复完成后,可以进行数据恢复。
打开find my iPhone。